날아라쩡글이의 블로그입니다.
css문법 (child, 부정선택자,속성선택자,상속,강제상속) 본문
728x90
반응형
- CHILD( 자식)
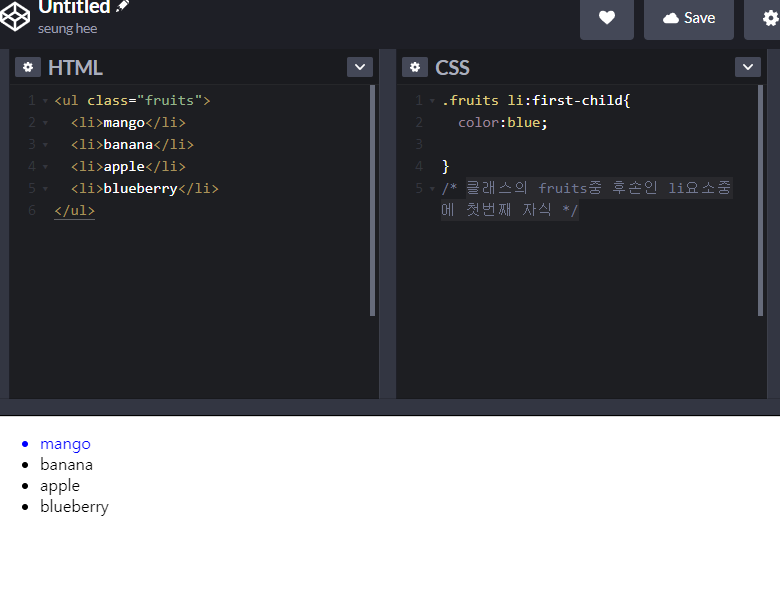
- first child =E:first child (선택 E가 부모를 공유하는 형제요소 중 첫번째 요소인 경우 )

- .fruits li:last child (막내)
- nth child =몇번째 요소를 선택할 것인가 (n번째 요소) ,짝수만 선택가능 n+3= 세번째요소부터 모두선택가능함

- n키워드를 사용시 css는 1부터 해석, java와 java script는 0부터 해석(zero-base)
- 해석이 정확하기때문에 정확한 위치를 적어주어야 입력이 가능하다. first-child의 경우 모든 요소중의 first-child까지 지 적용하기 때문에 어느 class만의 바로 자식요소만 사용시 그 자식요소만을 사용하여야한다.
- 전체적인 __:first-child를 사용하고 싶을경우 빈칸으로 둬서 기본선택자가 없이 첫번째 자식요소만 선택이 가능하도록 한다.
- nth of type = E:nth-of-type(n) E의 타입과 동일한 타입인 형제 요소 중 (div,span,p)E 가 n번째 요소라면 선택하겠다.

태그의 이름을 작성후 : 태그타입중 몇번째를 선택 - 클래스와 함께 혼동하면 문제가 생길수도 있기 때문에 "태그를 찾기 위해 사용하면 된다."
부정선택자 (NEGATION SELECTOR)
- E:not(S) =E중 S를 선택하지 않는다.

(class의 name을 적어준다)
가상요소 선택자 (::를 붙인다)
- 가상요소 class의 경우 세미클론이 1개가 붙지만, 가상요소 선택자의 경우 2개가 붙는다. 즉, 서로 다르다.
- E::before

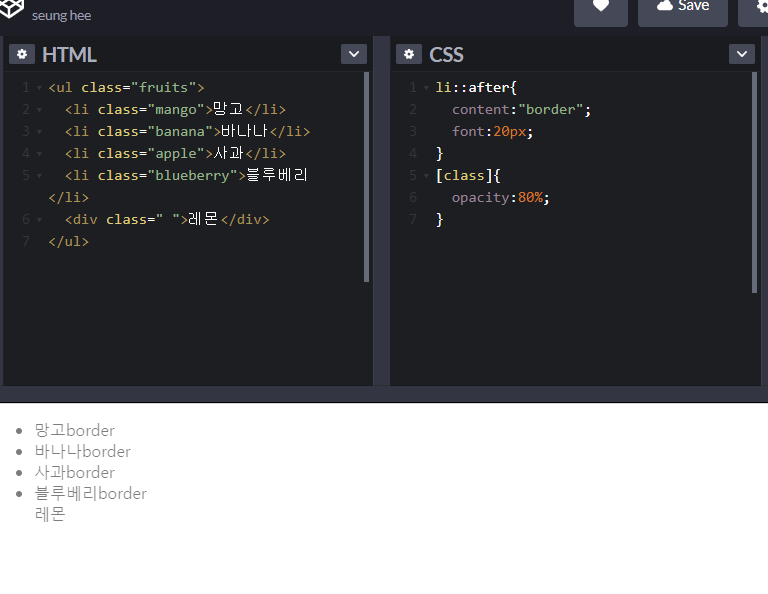
li요소 앞에 border이라는 내용이 생김 - E::after

li요소 뒤에 border이란 content생김 - before특정 요소 앞에 content를 입력후 content에 css요소를 삽입, content내용안에는 아무것도 없이 삽입 가능함, 일단, after과 before을 사용하기 위하여 content를 입력해야한다. 이미지 open경로를 이용하여 이미지도 입력가능
속성선택자(attribute):html의 속성을 이용하여 무언가를 완성하는 것
- html 의 속성의 경우 attr이다. css의 속성은 property로 attr을 이용하여 무언가를 만든 다는 것을 알 수 있다.
- css = property:value;
- 이름 짓는 것은 개발자의 고충이기 때문에 attr의 이름을 설정하지 않고도
 div의 class에 이름 대신 띄어쓰기로 이름을 부여하였다. 그랫더니 [class]로 불러올때 전체가 불러와짐
div의 class에 이름 대신 띄어쓰기로 이름을 부여하였다. 그랫더니 [class]로 불러올때 전체가 불러와짐
[속성] =class 의 별명이 없어도 입력이 가능하다. 속성만을 이용하여 작성이 가능하다
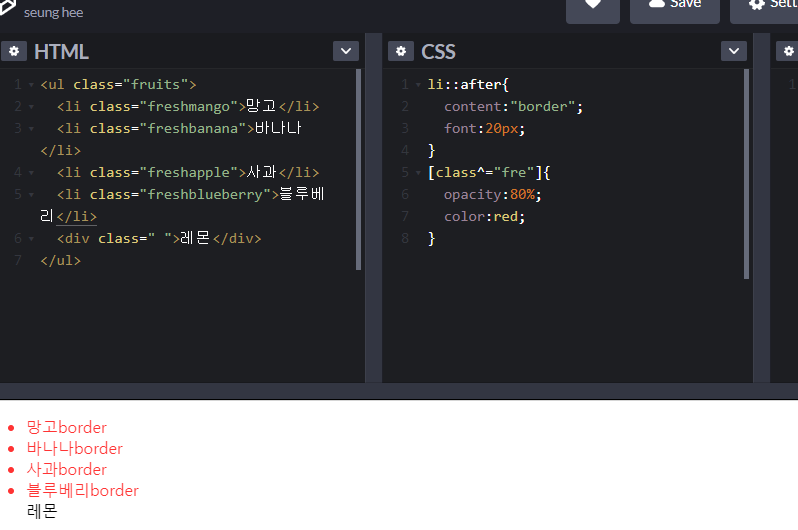
- ATTR^=VALUE :속성값이 value로 시작하는 요소를 선택함
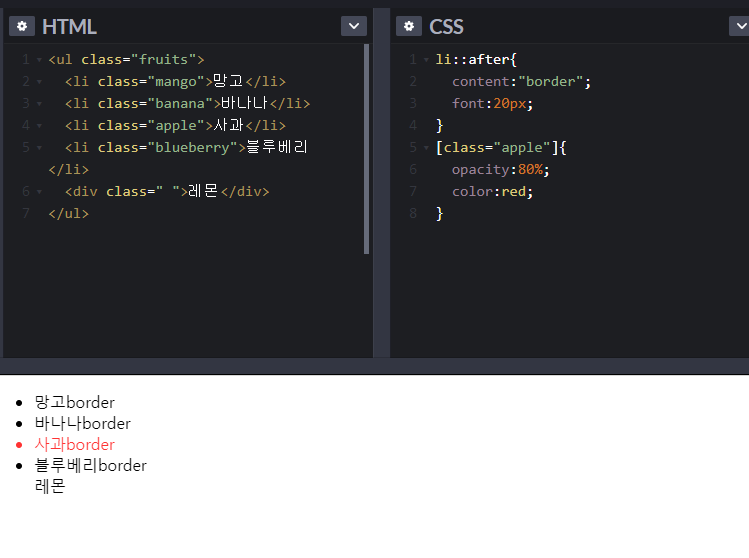
- ATTR=VALUE : 속성 attr을 포함, 속성값이 value인 요소를 선택

- [TYPE="값"]의 입력을 통해 특정 요소의 작성이 가능하다 (Detail하게 )
- [attr^=value]

특정값으로 시작되는 요소들만 특정하게 선택가능 - [attr$=vlaue] 끝나는 요소로 선택가능하다.

- 상속 (inheritance) :조상에서 하위로 상속이 가능하다. 되는 부분과 안되는 부분이 있는데, text를 다루는 부분들이 상속된다.
- font: 1. font-size 2.font-weight 3. font-style 4.line-height(높이) 5. font-family(폰트)
- color , text-indent(들여쓰기) ,text-align(정렬하기), text-decoration(밑줄치기), opacity(투명도) etc..나머지는 상속X
강제상속 :후손에게 강제적으로 상속시킴

parent의 position의 경우 absolute은 무엇이 되던간에 상속되지 않는 속성과 값을 의미
child의 position의 경우 inherit 은 상속받아라라는 의미 강제 상속을 내리는 값, 많은 css를 사용함.
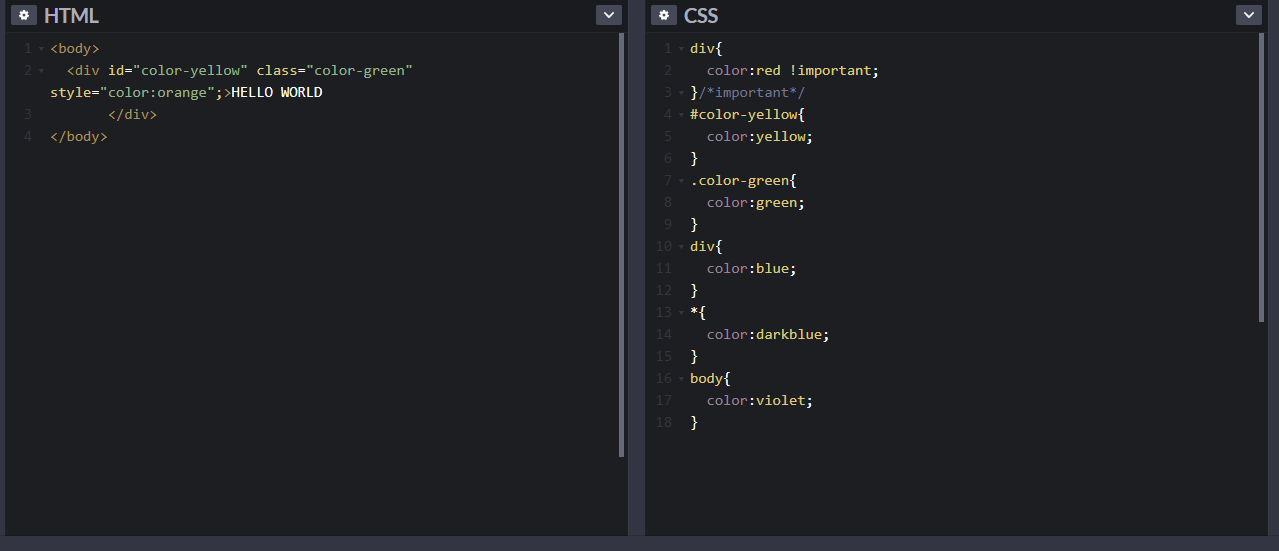
우선순위

같은 요소가 여러선언의 대상이 될 경우, 어떤선언의 css의 속성(property)를 우선 적용할지 결정하는 방법
1. 명시도 점수가 높은 선언이 우선 (명시도) ->선언되는 곳에 점수가 부여, 높은 부분 먼저
2. 점수가 같은 경우, 가장 마지막으로 해석되는 선언이 우선 됨 ( 선언순서 )->동점시 나중에 해석
3. 명시도는 '상속'규칙보다 중요하다 (중요도)
4. !important가 적용된 선언방식이 다른 모든방식보다 우선(중요도)
- !important 점수 : 무한대 ,가장 중요함 (!important) 모든선언을 무시하고 가장 우선적 적용
- 인라인 선언방식 점수 : 1000pt점 (인라인 선언방식) 인라인 선언인 html style의 속성을 사용함, 덮어쓰기시 어려울 수 있고, 유지보수가 어려움
- #아이디 선택자 점수 : 100pt
- .클래스 선택자 점수 : 10pt
- 태그선택자(::) 점수 : 1pt 부정선택자는 점수를 가지지 X
- 전체선택자 *{} 점수 : 0점
- 상속 : 우선하지 않고, 점수를 계산하지 않음
전체(*) ->태그->클래스(.)->아이디(#)순으로 점수가 높아짐.
반응형
'공부하는파워걸 story > css story' 카테고리의 다른 글
| css문법 (transform~flex초반) (0) | 2021.06.25 |
|---|---|
| css문법 (font나머지~ transition초반) (0) | 2021.06.24 |
| css문법(font속성들) (0) | 2021.06.23 |
| css기본문법(너비,높이,글자) (0) | 2021.06.22 |
| css문법 (선택자, 복합선택자,가상의 선택자) (0) | 2021.06.16 |
Comments



