날아라쩡글이의 블로그입니다.
css문법 (선택자, 복합선택자,가상의 선택자) 본문
728x90
반응형
- css의 경우 문법과 속성을 배워 모양을 만들어 흥미를 유발하는 역활을 한다.
- css의 선택자는 중요한 요소이다. selector{ 속성:속성값; 속성:속성값; } 으로 입력한다 속성과 속성값사이는 꼭 붙여서 작성한다.
- property = 속성 (검색된 대상될 명령 set)
- value = 값
- 주석: /* comment */ : 문서내 수정사항이나 설명등을 작성
- css선언방식==>HTML->style 작성, div style=color :red; font-size:20px; =>html의 직접입력은 피하는것이 좋다.
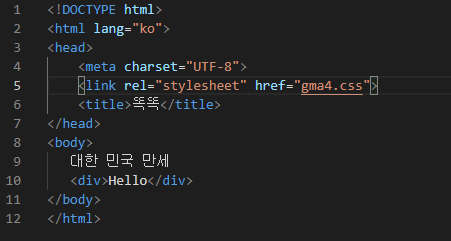
- 1. 내장 embedded방식 link type , html 외부문서로 css가져와서 입력함 추천방법
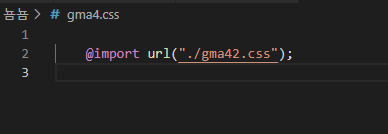
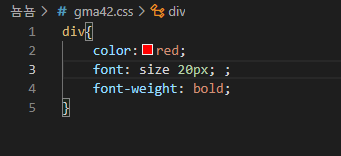
- 2.@import 방식 =a+규칙 =>미디어쿼리 :css @ import 를 이용하여 문서를 가지고 옴 head아래에는 link를 삽입하여 href로 css/commonl.css로 설정하고 css에서는 {@import url("./common2.css")}로 css에서 외부의 css를 가져옴을 설정한다

html에서 css1을 가져옴(현재는 같은폴더) - css1에서 css2의 링크를 가져온후 css2에서는 div의 태그의 속성을 첨가함


- 추천방식은 link태그를 이용하여 ./css를 입력하는 방식이고, 이부분은 병렬방식이다.
- @import방식의 경우 1번와야 2번이 출발하는 방식으로 직렬 방식이다.
selector 선택자
- basic selector 4가지가 있음
- 전체(universal) =모든요소를 선택한다 ( * ),//활용도 적음
- 태그=태그이름이 E인 요소를 선택한다. E=>요소, 태그//활용도 적음
- class = html의 값이 (.E)인 요소 텍스트앞의 .은 class를 의미한다.//활용도 높음
- id (아이디 )= (#E)인 요소 고유한속성의 값
- 복합선택자 :기본 4가지에 활용을 하여 사용한다.
- 일치 선택자= E 와 F 를 동시에 만족하는 요소를 선택 (기본과 기본) SPAN.ORANGE=>태그선택자이면서 class가 일치한 선택자를 선택한다.
- 자식 선택자 = E와 자식요소인 F를 선택한다. (E>F)자식이라는 의미(>) ul>.orange f는 마지막선택자이다. ul의 자식인 li태그에서 orange의 클래스를 갖고있는걸 선택한다.
- 자손 (하위) 선택자 =E 의 후손 요소 F를 선택한다(E F)띄어쓰기 div .orange =>후손선택자 div의 모든요소를 의미하며 이중orange의 class만 선택한다. 후손 = 자식요소들 전체를 의미, 조상 = 상위요소들 의미 ,같은부모를 공유 = 형제요소
- 인접 다음 형제 선택자 = 부모요소를 공유함 li tag (E+F) .orange+li 클래스 orange를 가지고 있는 태그들 중에 li만 선택 E의 형제 요소들 중에 F하나만 선택
- 일반 형제 선택자 = (E~F) 다음형제들을 전부 ~li (next요소 )
- 가상의 선택자 (pseudo-class selectors):가상의 가짜의 의미로 기본 4가지에 활용을 하여 사용한다. 가상의 클래스는 태그앞에 클론(:) 1가지만 사용된다. (::)두개의 경우 가상요소선택자
- hover =E:hover = 마우스포인터가 올라가 있는 동안 변함 (선택)
- active=E:active=E를 마우스로 클릭하는 동안 선택함
- focus =E:focus =E가 포커스가 된 동안에만 E를 선택함 :대화형 콘텐츠에서 사용가능 (input,img,tabindex):css요소에 border 속성으로 제어하기 때문에 outline:none으로 변경하여 border을 제어하고 padding(내부여백) 을 5px 과 10px로 2가지를 넣어서 여유를 준다.
- css에 애니메이션으로 설정하고 싶은경우 속성에 transition : 0.4s 으로 애니메이션 초를 설정하여 액션을 준다
반응형
'공부하는파워걸 story > css story' 카테고리의 다른 글
| css문법 (transform~flex초반) (0) | 2021.06.25 |
|---|---|
| css문법 (font나머지~ transition초반) (0) | 2021.06.24 |
| css문법(font속성들) (0) | 2021.06.23 |
| css기본문법(너비,높이,글자) (0) | 2021.06.22 |
| css문법 (child, 부정선택자,속성선택자,상속,강제상속) (0) | 2021.06.21 |
Comments



