날아라쩡글이의 블로그입니다.
css문법(font속성들) 본문
728x90
반응형
- font-weight = 9단계로 글꼴을 설정할 수 있다.
-
단계 크기 100 thin(hairline) 200 extra light (ultra light) 300 light 400 normal (기본값) 500 medium 600 semi bold(demibold) 700 bold 800 extra bold(ultra bold) 900 black(heavy)
상속 값 bolder( 부모요소보다 더 두껍게 ) lighter( 부모요소보다 더 얇게 ) 100~300 400 100 400~500 700 100 600~900 900 600,700 = 400 800,900 = 700 - font-weight를 적었을 때 브라우저에 동일한 두께와 값이 없을 경우, 정확한 두께를 표현하지 못 하였을 경우
- 1. 400값이 없을 경우 그보다 더 높은 500을 찾고 500이 없을 경우 500미만의 두께를 찾는다 300, 200, 100
- 2. 500값이 없을 경우 그보다 낮은 400을 찾고 400이 없을 경우 400미만의 두께를 입력
- 3. 400미만의 값인 경우 가까운 숫자의 얇은 두께를 찾음
- 4. 500미만의 초가값인 경우 가까운 숫자의 두꺼운 두께를 찾음
font-size
- 기본값은 16px 단위로 조절가능하며 부모요소의 비율인 % 사용가능하며, em을 추천한다. 나머지는 애매하고 명확하지 않다. 브라우저 호환에 따라서 크기가 달라질 수 있기 떄문에 크기 제어단위를 추천한다. 상속을 이용하여 body태그에 font-size를 지정하여 이용할 수 있다.
line-height = 줄높이를 지정
- normal이 기본값, 브라우저의 기본정의
- 숫자 = 요소자체 글꼴크기의 배수를 지정함 = 2 ; 글꼴의 2배 , 단위의 경우 글자를 20px로 변경을 할 경우 line-height의 입력된 모든 숫자를 모두 변경해주어야한다. 그러나 배수로 입력을 하게 될 경우 그런 유지 보수 작업에 용이하다. 1.4~1.7정도가 배수지정에 좋고 폰트에 따라 달라진다.
- 단위 = 32px인 경우 기본글자의 기본값은 16px로 32-16= 16/2(윗줄과 아랫줄로) = 8px이 글자위아래로 입력이 된다.
- % = 요소자체 글꼴 크기의 비율로 지정
font-family = 글꼴 서체를 지정
- 속성 값으로는 1. 여러개를 지정하여, 글꼴 후보 목록을 지정하는 방법이 있다. 2. 글꼴계열의 이름을 지정하는 방법이 있다.
- font 의 경우 용량이 크기 때문에 사용자 브라우저에서 해당폰트가 있으면 사용하라고 정의를 내리는 것이다.
- font-family: arial, "open-sans", "돋음", dotum, sans-serif(계열); ->font-family:1,2,3,4,계열; 로 입력한다. 1번없으면 2번,2번없으면 3번, 3번없으면 4번, 4번없으면 고딕계열에서 아무거나 찾아서 입력하라는 의미로 계열을 입력한다.
- serif : 바탕체
- sans-serif : 고딕체
- monospace : 많이 사용하는 고정너비(동일너비)글꼴계역
- cursive : 필기체
- fantasy : 장식(재미있는 문자표현하는 ) 글꼴
- web폰트 (경량식 폰트)제공시에는 사용이 가능하고, 기본적인 web폰트가 제공을 안할 경우 사용자용을 사용한다.
text 문자의 관련한 제어가 가능한 속성
- color : 문자의 색상을 지정한다. 기본값
- 색상의 이름 : 브라우저에서 제공하는 색상의 이름을 작성: red, blue 정확하지않다.
- hex색상 코드 : 16진수의 색상을 이용한다. 많이 사용한다. 0123~9abccdef 로 #00000(검정)입력함
- RGB:함수로 빛의 삼원색을 입력: rgb(R , G, B)
- RGBA :함수로 빛의 삼원색+투명도를 입력함 rgb(R, G, B ,투명도(투명도는 소수점으로 .5로 입력)
- HSL : 색상,채도,명도
- HSLA: 색상,채도,명도+투명도까지
text-align = 문자의 정렬방식을 지정함
- left
- right
- center:가운데
- justify :양쪽맞춤 : 너무 길어서 떨어지는 2줄에서만 이용이 가능함, 띄어쓰기를 조절하여 빈칸없이 양쪽맞춤, 1줄에 입력시 동작 하지 않음
text-elecoration = 문자의 장식을 결정(line의 장식) 특정 text에 선을 지정하는 것
- none : 기본값으로 선없음을 의미함
- underline : 밑줄을 지정
- overline : 윗줄을 지정
- line-through : 중간에 가로지르는 중앙선을 의미함
text-indent = 첫번째 줄의 들여쓰기를 지정함 (얼마만큼 띄우고 작성할 것이냐) 음수값을 사용하기 때문에 음수값을 입력시 왼쪽으로 들여쓰기가 가능하다.
- background에 이미지를 삽입할 경우 arl인 대체 text를 작성하기 위해 html에 div사이에 대체 text를 입력하고, 화면에 출력된 글자를 지우고 싶을 경우 text-indext:-9999px;으로 입력이 가능하다. 화면밖에서 아예 밀어내겠다고 작성하여, 존재는 하지만 출력이 안되게 만든다.
letter-spacing = 문자의 사이 간격(자간)을 설정한다.
- normal : 일반 간격으로 폰트마다 다르다. 0이 기본값이다.
- 단위는 px,em,% : 사이가 멀어지면 양수로 사이가 줄이면 음수로 작성
word-spacing = 단어사이의 간격을 설정 (띄어쓰기의 너비 )
- normal : 일반 간격으로 폰트마다 다르다. 0이 기본값이다.
- 단위는 px,em,% : 사이가 멀어지면 양수로 사이가 줄이면 음수로 작성
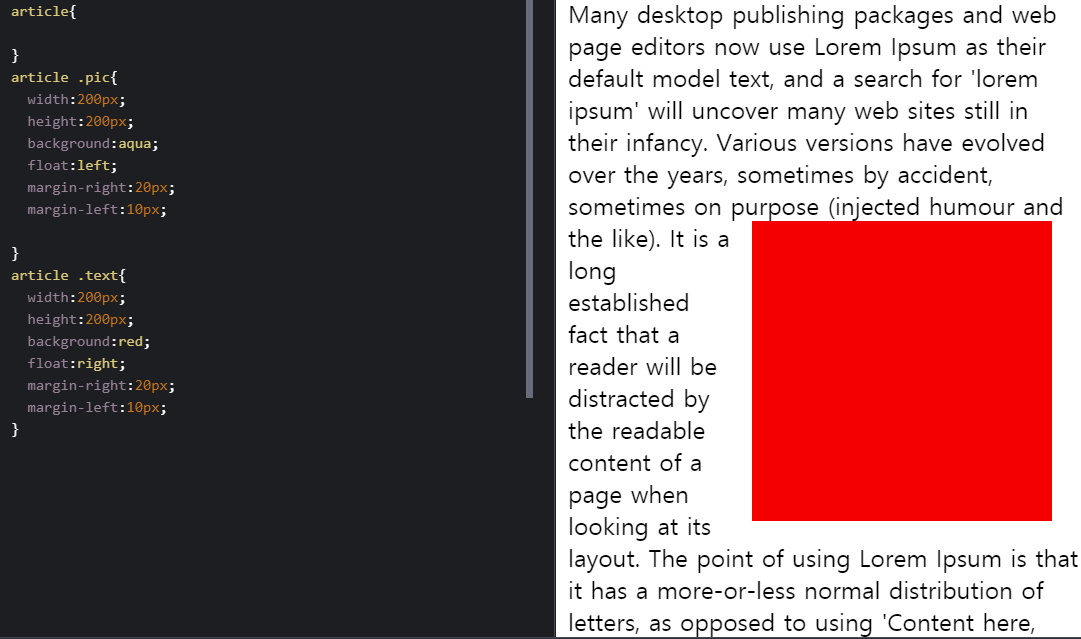
float = 요소 좌우 방향으로 띄움(수평정렬) ,css 3 에서 float을 도입하여, 띄우는 방법을 사용할 수 있다.
- none : 기본값으로 없다는 의미
- left
- right
- float의 방향을 의미하고 한컴파일로 예시를 들면 사진과 어울리기 효과를 주는 것이다.

이렇게 어울리기가 가능하다. 다음은 어울리기가 아닌 별도로 입력을 원하면 clear속성으로 float을 해지해주면된다.
반응형
'공부하는파워걸 story > css story' 카테고리의 다른 글
| css문법 (transform~flex초반) (0) | 2021.06.25 |
|---|---|
| css문법 (font나머지~ transition초반) (0) | 2021.06.24 |
| css기본문법(너비,높이,글자) (0) | 2021.06.22 |
| css문법 (child, 부정선택자,속성선택자,상속,강제상속) (0) | 2021.06.21 |
| css문법 (선택자, 복합선택자,가상의 선택자) (0) | 2021.06.16 |
Comments



