날아라쩡글이의 블로그입니다.
vue.js설정 방법 본문
728x90
반응형
Vue.js 개발환경 구축하기
- node.js 설치
- vue-cli설치
- vue.js프로젝트 생성을 지원하는 프로그램
- -npm install -g@vue/cli를 command창에 작성한다.
- view의 구조, 파일, 필요로하는 라이브러리의 셋팅을 완료하고 프로젝트를 생성한다.
- visul studio code설치
- bootstrap 5 Quick anippets
- bracret pair colorizer2
- EsLink
- vetur
- visul Studio Intellicode
- Dependency Analyics
- 확장프로그램을 6개를 깔아준다.
Vue.js 프로젝트 생성하기
- vue create 명령어로 프로젝트를 생성하기
- vue create 프로젝트명
- vue설정을 커맨드 창에서 고를 수 있다.
- vue GUI환경에서 프로젝트생성하기
- vue ui
- 창을 닫는 방법은 ctrl+c를 누르면 꺼진다.
- 새로운 폴더를 생성한다.
- cd를 커맨드창에 치면 뒤로 간다. 그리고 새로운 폴더가 있는 위치로 간다.
- vue ui를 command창에 친다. 만들기 이름을 작성 next -> 수동으로 프리셋 설정
- choose vue version
- barel
- Router
- Linter/formatter으로 총 4개가 켜져야한다.
- 버젼은 3.0 , history mode는 on pink alinterEsLint with erro 표시
- 저장하지 않고 진행
- node-modules는 라이브러리를 구성한다.
- 생성할 때 view/ 라우처/ 링크 라이브러리가 저장되어 있다.
- public 은 정적컨텐츠가 위치하는 곳이다.
- index.hml : 프로젝트의 첫 page에 해당하는 곳
- src
- assets
- 이미지 파일이 위치하는 곳
- 내부안에 자바스크립트5로 변환시 assets의 그림이 들어간다.
- 번들파일안에 포함되게 한다.
- router
- requestmapping과 동일하다.
- 요청 URL이 오면 '/' home이 표시된다.
- 요청경로와 대응되는 컴포넌트를 대응한다.
- components
- 일반적인 html가 아니다.
- <template><script><style>로 구성이 되어있다.
- 화면을 구성하는 하나의 구성품이다.
- vue로 끝이나면 컴포넌트이다.
- helloworld와 about은 vue로component이다.
- App.vue - index.html에 id= app에 들어간다.
- create App(App).use(Router).mount('#app')처럼 자바스크립트로 사용이 가능하다.
- router-view는 컴포넌트가 교체 되는 곳이다.
- assets
Vue.js의 컴포넌트
- .vue 확장자를 가지고 있다.
- 각 컴포넌트 파일을 자신만의 html, 자바스크립트, stylesheet를 가지고 있다.
- 각 컴포넌트 별로 독립된 환경을 가지고 있다.
- 구성요소
- template
- html태그
- script
- vue.js코드
- style
- css코드
- 다른 컴포넌트에 포함가능성이 적다
- 독립적이다.
- template
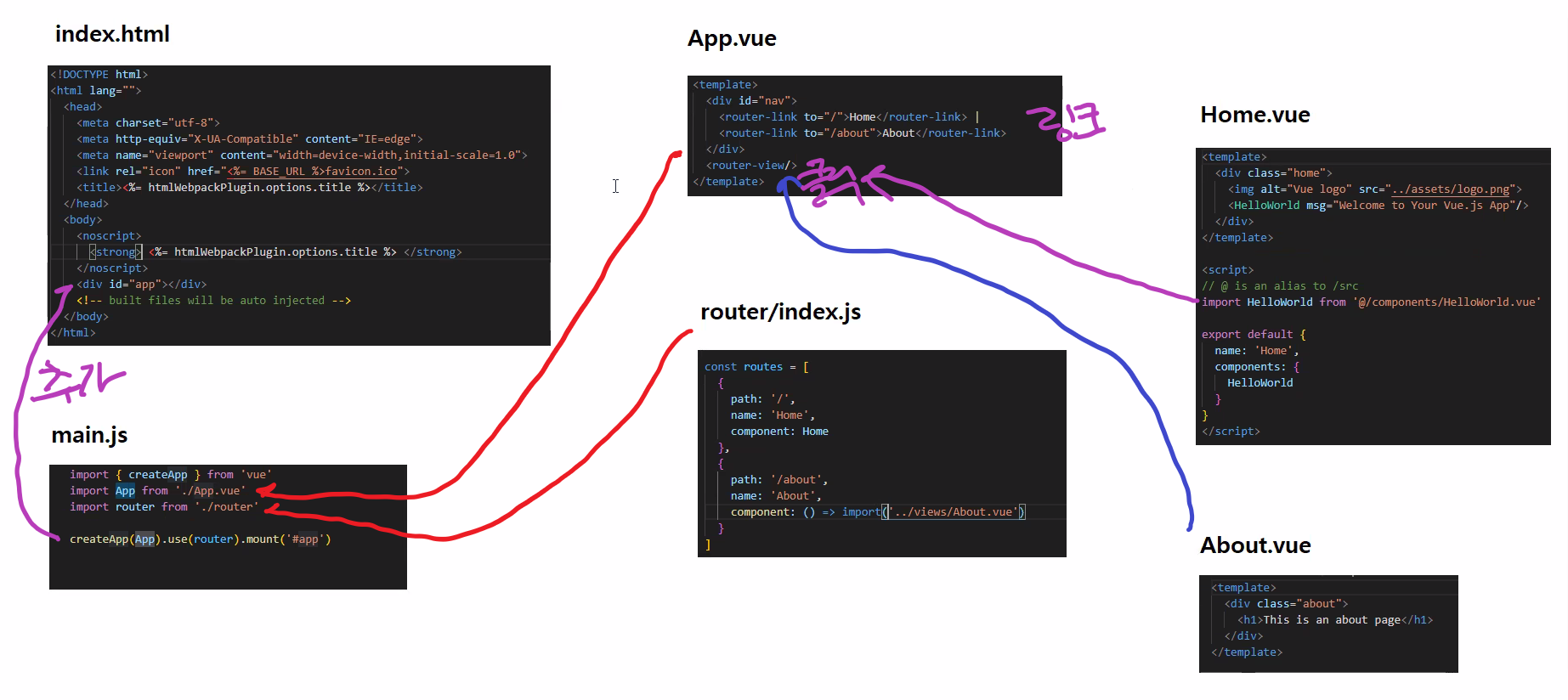
- index.html은 app.vue를 포함하고 있다.
- app.vue는 링크를 2개가지고 있고, 클릭시 이동한다는 router-view를 가지고 있다.
- router/index.js는 어디로 보낼지 경로가 작성되어 있고, main에서 app.vue와 router/index가 연결되어있다.
- home.vue와 about.vue는 app.vue에 링크로 연결되어 있다.
- 컴포넌트는 htmlTemplate/scrpit/css로 세종류의 태그 컴포넌트로 조합으로 화면을 구현하고 라우터 View에 랜더링 되게 한다.
- bootStrap : 라이브러리를 가져올 수 있다.
Vue.js 애플리케이션 실행하기
- c:vue-workspace>vue create bookstore ->GUI ->c:vue-workspace>vue ui
- app실행하기
- c:/vue-workspace>cd bookstore//해당하는 파일로 이동한다
- npm run serve //서버를 구동한다.

component로 부속품을 확인할 수 있다. contant는 데이터를 표시하고 vue.js는 부모의 컴포넌트로 내려받거나 스스로 자료를 갖고 표시한다.
- data()함수는 컴포넌트 자신의 데이터를 제공한다.
- data()함수가 반환하는 객체가 컴포넌트 자신의 데이터이다.
- data()함수가 반환하는 객체의 안에 있는 것을 표시할 수 있다.
- 이제 데이터 바인딩을 사용할 예정이다. return으로 변수의 값이 변경되면 해당표현하는 값이 변경되도록 하는 데이터 바인딩을 사용하는 것이다.
vue.js는 엘리먼트를 조종하는 것이 아닌 값이 변경되는 것이고, 우리는 연결만 해주면 된다.
- 단방향 데이터 바인딩
- DOM에서 데이터를 선언적으로 렌더링할 수 있다.
- 변수만 설정하면 렌더링이 가능하다.
- 양방향 데이터 바인딩
- imput box와 message를 연결한다.
- 양방향의 데이터가 연결되었다.
- 변수의 값을 사용시 {{}}을 이용해서 갱신가능하고, 직접 관리하지 않고 연결되는 것을 선언적으로 사용할 예정이다.
model에서는 el과 jstl로 표현을 했고, view data는 data를 반환할 때 {{}}이중괄호를 사용해서 이름만 알고 있으면 사용할 수 있게 만든다.
AJAX를 가져와서 쉽게 뿌릴수 있다.
- 서버에서 데이터만 가져오면 끝이다.
- 이제 데이터가 변경되면 view는 갱신한다. 데이터에만 집중하면 된다.
- 정해진칸에 채워넣고, 컨포넌트의 구조와 역활을 수행하는 이름을 정해놓으면 된다.
@Click 이벤트 핸들러 지원
@v-show if문으로 사용
@v-model 양방향 데이터 바인딩을 지원한다.
- 엘리먼트를 조작하지 않고 컨포넌트의 현재상태의 데이터를 조작하는 것이다.
- 상태를 조작한다.
- 화면이 랜더링 된다.
- 메소드를 재정의하면서 refresh()라는 함수로 화면을 갱신하는 메소드를 호출하는 방법으로 이뤄져있기 때문에 배열에 저장할 때 = 을사용해서 저장할 수 없다.
- push(), pop()을 사용한다.
- 배열을 대행하는 proxy가 생성된다. 배열이란 정보를 갖지만 다른 메소드를 가지고 있다.
- import로 가져오고, export로 내보낸다.
지금까지의 jQuery는 직접적인 엘리먼트를 이용해서 값을 뿌렸지만 vue는 값의 상태를 변경한다.
vue.js 프레임워크로 개발하는방식을 MVVM구현 이라고 한다.
- 아키텍쳐 디자인 패턴을 구현한 프레임워크이다.
- model은 업무로직을 수행하고, 데이터 그 자체이다.
- view는 데이터가 렌더링 되는 곳을 의미한다.
- view Model은 model과 view를 연결하는 다리역활을 수행한다.
- model의 상태가 변하면 view를 갱신한다.
- view가 사용자와 상호작용하면 model을 변경한다.
반응형
'중앙 HTA (2106기) story > javascript story' 카테고리의 다른 글
| 자바스크립트 ECMA 6버젼 (let과 var의 도입) (0) | 2022.01.20 |
|---|---|
| vue.js의 구조 (0) | 2022.01.14 |
| Vue.js 설명 (0) | 2022.01.12 |
| openAPI jQurey의 ajax처리하기 (0) | 2021.12.23 |
| jQuery DOM(부모,자식) (0) | 2021.12.23 |
Comments


