날아라쩡글이의 블로그입니다.
jQuery DOM(부모,자식) 본문
728x90
반응형
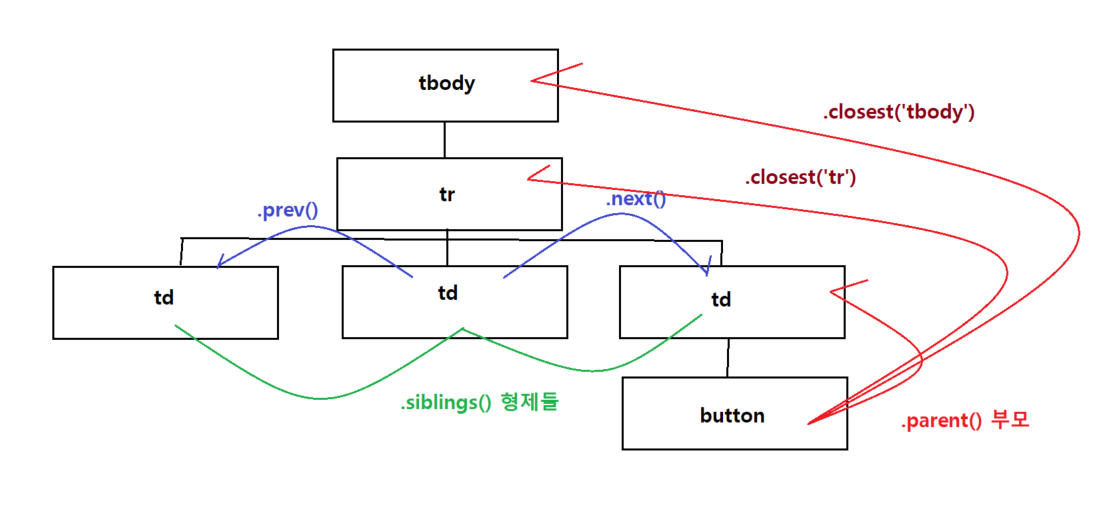
부모 /형제/조상 선택자 찾는 메소드

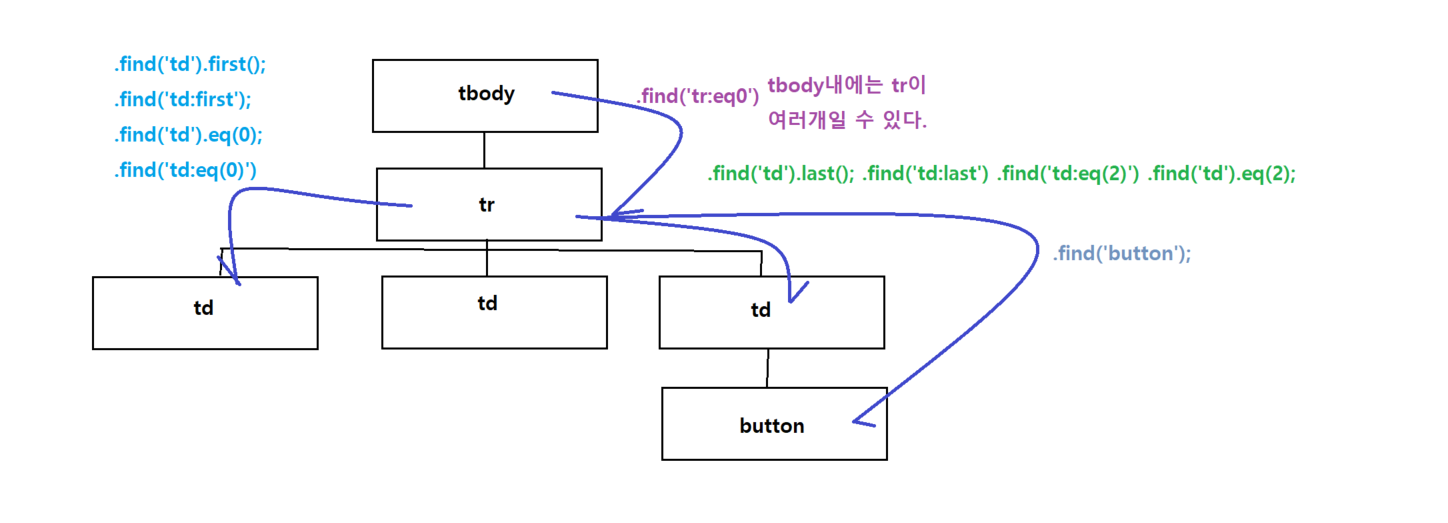
자식 선택자 찾는 메소드

- 사용자가 필요한 값을 쉽게 읽어오기 위하여 정의할 수 있다.
- data-xxx이다.
- <tag data-xxx="값" />에서 값 읽어오기
- var 값 = $(선택자).data('xxx');
- .data() 메소드로 데이터 읽어오기
var 구매금액 = $("#order-price").data("order-price");
var 추가금액 = $("#add-price").data("add-price");
var 총결제금액 = $("#total-price").data("total-price");- data의 경우 앞의 data-는 제외하고 데이터를 읽어오면 된다.
- .attr()메소드로 데이터 읽어오기
var 구매금액 = $("#order-price").attr("data-order-price");
var 추가금액 = $("#add-price").attr("data-add-price");
var 총결제금액 = $("#total-price").attr("data-total-price");- attr()메소드에서는 data의 이름을 전부 작성해주어야한다.
- 버튼에서 data-xxx의 값 읽을 경우
- $('"button[data-btn='delete']").click(function(){})
- data-xxx의 값을 변경하기
- $(선택자).attr("data-xxx",값);
- data의 메소드에서는 값을 변경하는 것이 존재하지 않는다.
- attr은 메소드 체이닝을 지원한다.
- $("#add-price-2")//아이디가 add-price-2의
.attr("data-add-price",1000)//data-add-price의 값을 1000으로 변경한다.
.find("strong")//자식에 strong태그를 찾는다.
.text('1,000');//text의 값을 1,000으로 변경한다.
- $("#add-price-2")//아이디가 add-price-2의
엘리먼트 추가 하기
- append --자식으로 뒤에 추가된다.
- prepend --자식으로 앞에 추가된다.
- before --형제로 앞에 추가된다.
- after --형제로 뒤에 추가된다.

- 자바스크립트의 집합객체를 담아놓는 변수를 알아내면 좋을텐데.. 변수명앞에 $을 붙이기로 하였다. 앞으로 자바스크립트의 메소드도 사용할 수 있는 집합객체는 앞에 $을 붙여준다.
- 월을 선택하면 자동으로 해당 월에 맞는 날짜들이 추가되게 하기
- 월별 마지막날을 나타내는 배열을 설정한다.
var dates = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31]; - 월과 날을 표시하나는 select엘리먼트를 미리 검색한다.
var $months = $("#select-months");
var $dates = $("#select-dates");
검색이 자주 일어나기 때문에 미리 변수에 넣어놓는다. - 월을 표시하는 select엘리먼트가 변경될 때마다 실행되는 이벤트 핸들러 함수를 등록한다.
$months.append('<option value="" selected disabled>선택하세요</option>')
for(var i = 1; i<=12; i++) {
var option = '<option value="'+i+'">'+i+'월</option>';
$months.append(option);
//자식으로 뒤에 포함한다.
} - 월에서 선택한 항목이 변경될 때마다 실행되는 이벤트핸들러함수를 등록한다.
$months.change(function(){//월이 바뀔때마다 실행된다.
//날을 표시하는 select엘리먼트내의 모든 option엘리먼트를 삭제한다.
$dates.empty();//비워버린다.
//월을 표시하는 select엘리먼트내에서 현재 선택된 값을 조회한다.
var month = $(this).val();
//현재 선택된 월에 맞는 날짜가 포함된 옵션을 배열의 값을 참고해서 추가한다.
for(var i = 1; i<=dates[month-1]; i++) { //month가 1월이면 1-1로 인덱스 0을 찾는다.
var option = '<option value="'+i+'">'+i+'일</option>';
$dates.append(option);
//윤달은 4년에 1번으로 function을 넣으면 된다.
//append는 계속 쌓인다. --->append와 empty와 함께 사용된다.
}
});
선택된엘리먼트에 클래스 추가/ 삭제하는 메소드
- addClass(classname)
- 엘리먼트에 지정된 클래스를 추가한다.
- removeClass(classname)
- 엘리먼트에 지정된 클래스를 삭제한다.
- toggleClass(classname)
- 엘리먼트에서 지정된 클래스를 추가하고 해당 클래스가 존재할 경우 삭제한다.
- hasClass(classname)
- 엘리먼트가 지정된 클래스를 가지고 있는지 여부를 반환한다.
- hasClass를 제외하고 나머지는 메소드체이닝을 지원한다.
선택된 엘리먼트에 클래스 추가/삭제하기
- $("#ul-dept-list li").click(function(){
$(this).addClass('active').siblings().removeClass('active');
})
선택된 엘리먼트에 클릭하면active하고, 있는상태에서 클릭하면 없애는 토글시키기
- $("#ul-dept-list-2 li").click(function(){
$(this).toggleClass('active').siblings().removeClass('active');
})
반응형
'중앙 HTA (2106기) story > javascript story' 카테고리의 다른 글
| Vue.js 설명 (0) | 2022.01.12 |
|---|---|
| openAPI jQurey의 ajax처리하기 (0) | 2021.12.23 |
| JQueryDOM조작 (0) | 2021.12.22 |
| jQuery 이벤트 (0) | 2021.12.21 |
| jQuery 선택자 (0) | 2021.12.21 |
Comments


