날아라쩡글이의 블로그입니다.
Vue.js 설명 본문
728x90
반응형
사용자와 상호작용하는 웹페이지를 개발하기 위한 프로그레시브 프레임워크이다.
자바스크립트 프로그레시브 프레임 워크이다.
웹의 장점과 모바일의 장치를 모두 수용할 수 있는 개발장치이다.
- web의 장점
- 특별한 설치과정없이 webApplication개발을 하고 브라우져에서 이용가능하다.
- 접근성이 좋다.
- App의 장점
- 웹보다는 뛰어난 작용을 한다.
- 사진업로드, 촬영, 사용자의 경험을 제공한다.
- 향상된 사용자의 경험을 제공한다.
- 모두 가지고 있는 web App.Application을 개발할 수 있는 프레임워크이다.
- 사용자와 상호작용을 하는 프론트앤드 애플리케이션 개발을 위한 progressive Framwork이다.
- progressiveFramwork는 웹의 장점과 네이티브 앱의 장점을 모두 수용하는 애플리케이션을 개발할 수 있다.
- SPA(single page Application)
- 애플리케이션개발을 위한 프론트엔드 프레임워크다.
- 단일 페이지 애플리케이션이다.
- 제일 첫페이지만 존재하여 페이지를 하나로 여러개의 화면을 구현할 수 있고, 바꿀때마다 css나 js를 새로 내려받는데 그게 싫어서 만들어진 SPA이다.

- AJAX보다는 편리하고 화면을 템플릿으로 받는다. 데이터를 랜더린하기 쉽게 되어있다.
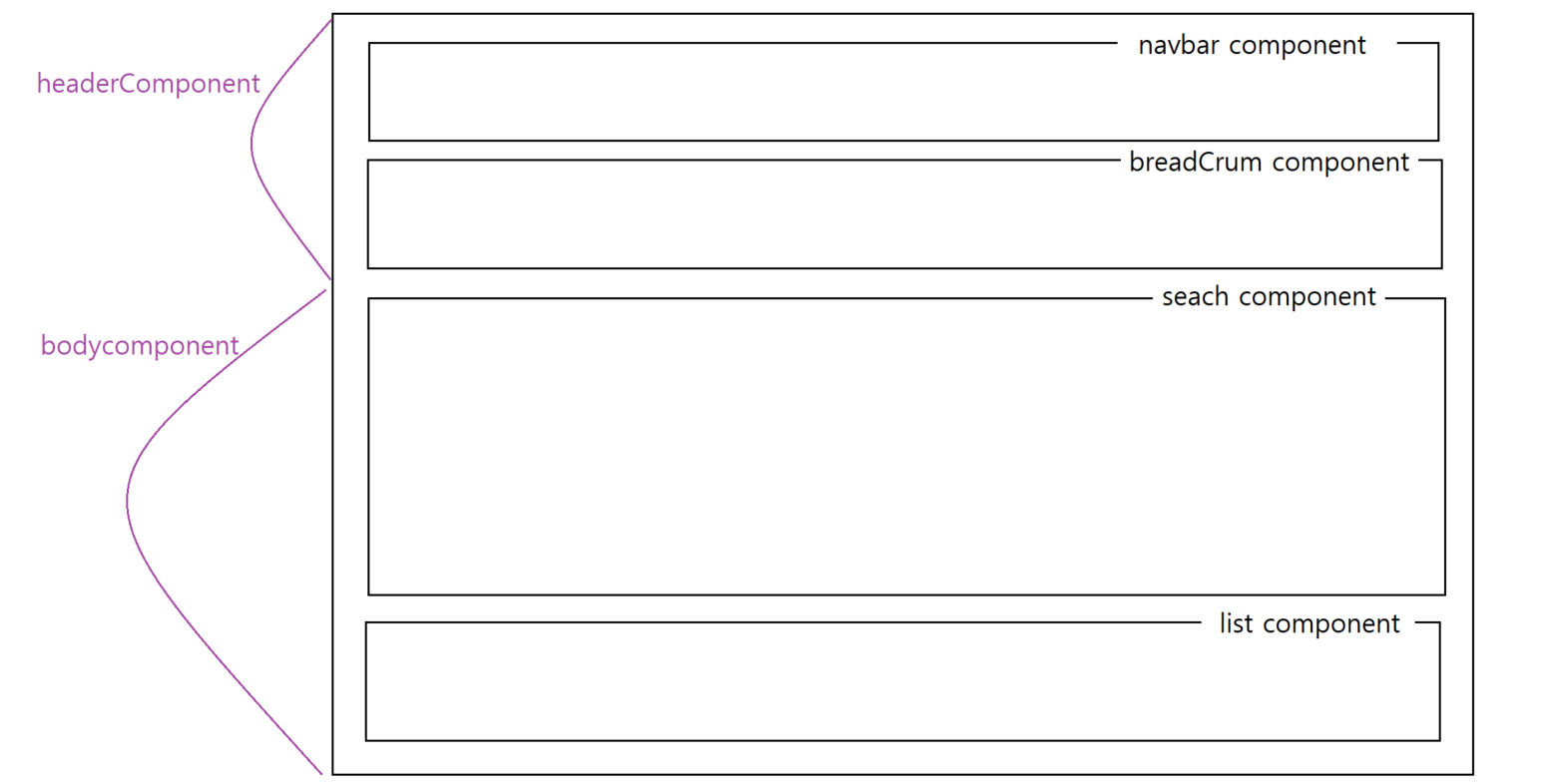
- vue.js, react, Angular는 SPA에서 각각을 하나의 컨포넌트(Component)단위로 개발한다.
- 검색영역에 검색하면 아이템만 교체되는 것처럼

- 작은 단위로 나눈다. component
- 하나의컴포먼트마다 <template><script><style>이렇게 구성되어 있다.
- 완벽한 하나의 부품으로 갈아끼우고 특별한 가공은 거치지 않아도 반제품의 부품으로 cpu, 디스플레이카드, 메모리처럼 하나의 제품을는 뭔가를 할 수 없지만 전부 합친다면 하나의 기계로 사용하는 것이다.
- SPA는 화면의 전체가 바뀌지 않는다.
- 화면변경에 필요한 컨포넌틀로 받고 AJAX을 받아서 갱신하고 속도가 더 빠르다.
- 이제 컴포넌트를 만들 때 필요한건 vue.js이다.
- 많은 라이브러리를 필요로 하는 javascript환경을 구축해야한다.
- 자바스크립트는 브라우져에 실행엔진이 존재한다.
- node.js는 v8자바스크립트 엔진을 기반으로 하는 자바스크립트의 실행환경을 제공하는 프로그램으로 로날드 달이라는 분이 만들었다.
- npm 같이 설피해야한다.
- npm은 node.js를 설치할 때 같이 설치되는 node.js패키지(라이브러리)이다.
- npm은 node.js packageManagerment 프로그램이다. (패키지 관리 프로그램)
- vue.js, react, Angular와 같은 자바스크립트 패키지 (라이브러리)를 npm을 이용하여 관리한다.
- pom.xml과 동일하다.
반응형
'중앙 HTA (2106기) story > javascript story' 카테고리의 다른 글
| vue.js의 구조 (0) | 2022.01.14 |
|---|---|
| vue.js설정 방법 (0) | 2022.01.12 |
| openAPI jQurey의 ajax처리하기 (0) | 2021.12.23 |
| jQuery DOM(부모,자식) (0) | 2021.12.23 |
| JQueryDOM조작 (0) | 2021.12.22 |
Comments



