날아라쩡글이의 블로그입니다.
vue.js의 구조 본문
728x90
반응형
vue.js
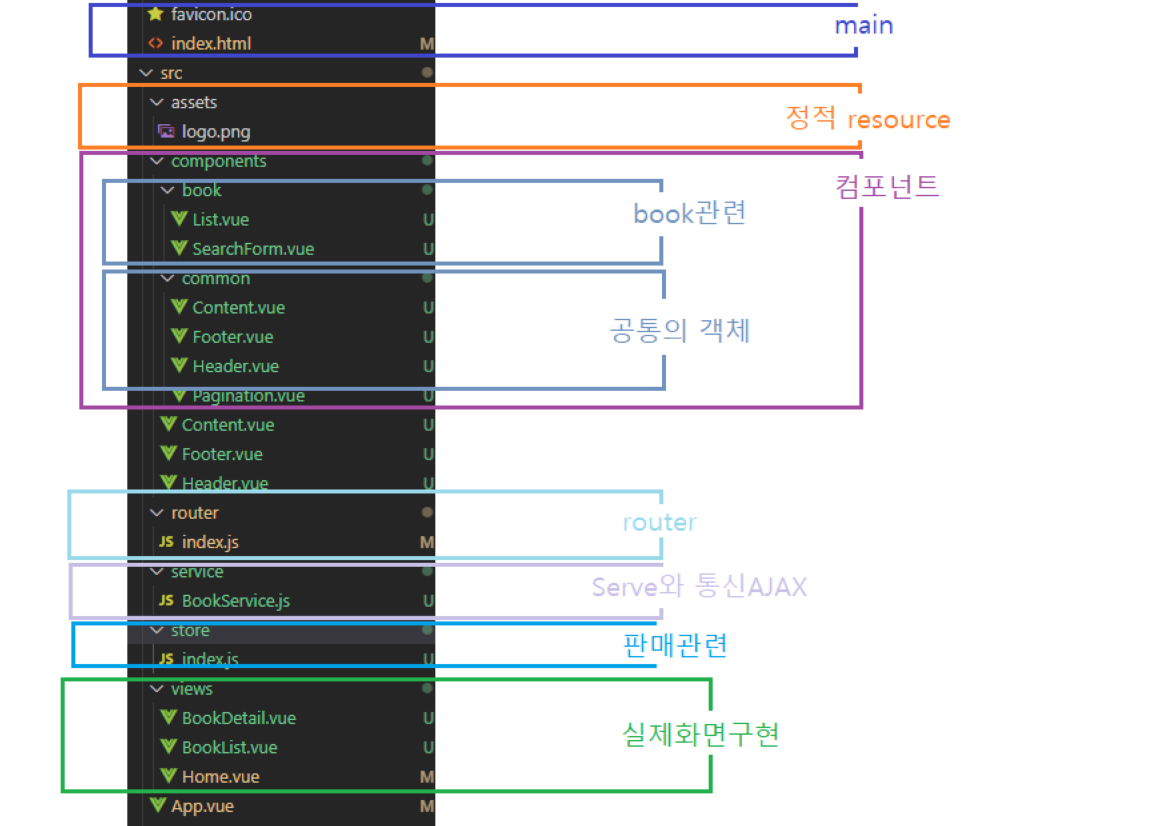
현재 file들의 정보

이렇게 구성되어있다.
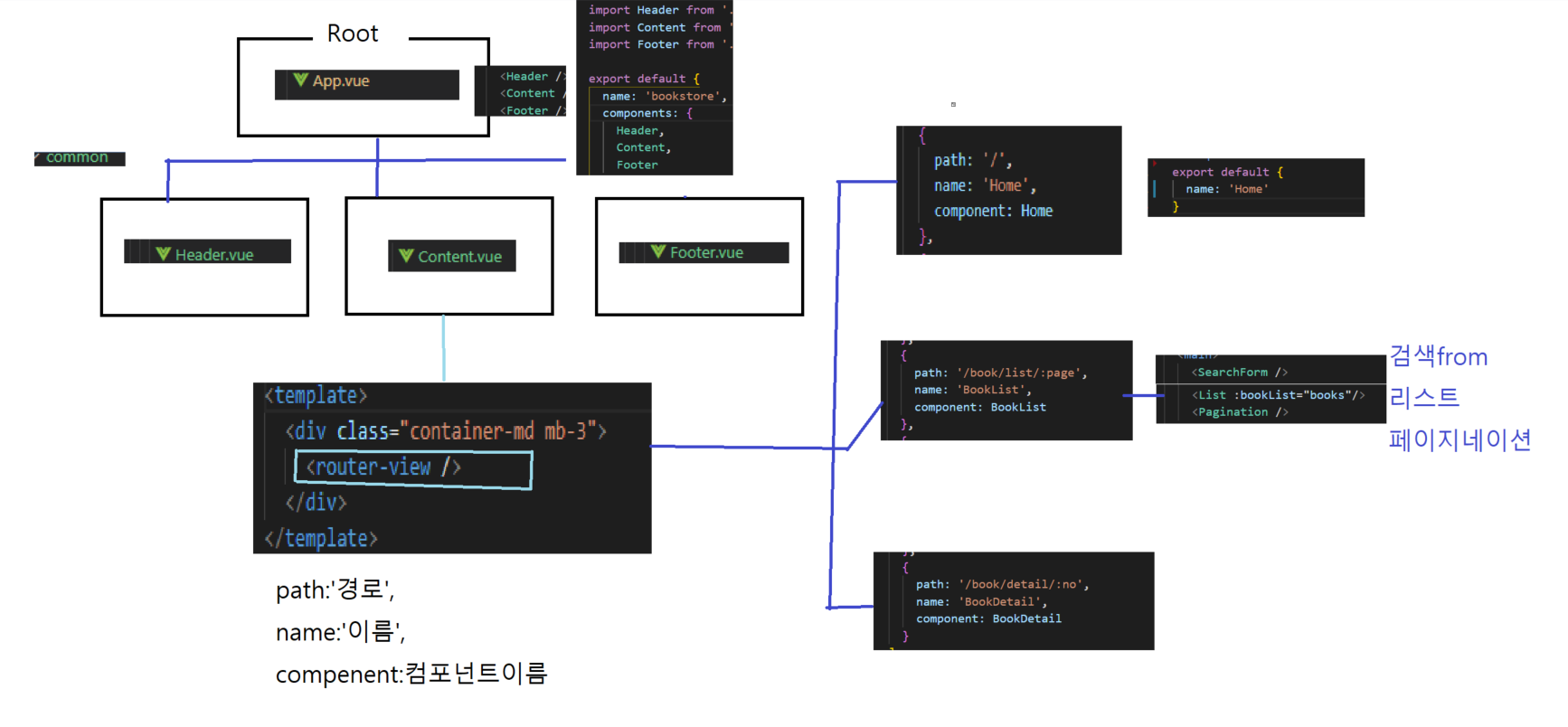
서로의 연관성

- Root - App.vue
- 자식 - Header/content/footer
- content의 자식
- router-view
- 경로설정 (view)
- home
- BookList
- 자식 searchform/list/pagnation ->3가지가 합쳐졌다.
- BookDetail
- 경로설정 (view)
- router-view
- router-view :동적으로 교체해라
- import { createRouter, createWebHistory } from 'vue-router' //변수들은 vue-router에서 상속받는다.
- import Home from '../views/Home.vue';
- import BookList from '../views/BookList.vue';
- import BookDetail from '../views/BookDetail.vue';
- const routers = [{},{},{}]//상수, 속은 view의 경로들을 실제경로요청시 보내주는 것
-
const router = createRouter({history: createWebHistory(process.env.BASE_URL),routes})//호출한다.
-
export default router //내보내다.
-
- 브라우져는 history모드가 존재한다. hashURL은 앞이나 뒤로 못가는 것을 의미한다. component는 view의 파일을 가기때문에 history를 생성하고, export로 router로.. js는 경로 뒤를 적지 않으면 js로 인식한다.
모든 웹사이트는 이런식으로 조립의 형태로 되어있다.
Header에서는 router-link로 링크를 걸어준다.
- <nav class="navbar navbar-expand-sm bg-dark navbar-dark mb-3">
<div class="container">
<ul class="navbar-nav me-auto mb-2">
<li class="nav-item">
<router-link class="nav-link" :class="{active: $route.path == '/'}" to="/">홈</router-link></li>
//router-link를 보내다. :class=는 활동시키다:route.path가 '/'와동일하다면 to=보내다"/"여기로
<li class="nav-item"><router-link class="nav-link" :class="{active: $route.path.startsWith('/book')}" to="/book/list/1">도서 조회</router-link></li>
</ul>
</div>
</nav>
반응형
'중앙 HTA (2106기) story > javascript story' 카테고리의 다른 글
| vue.js의 컴포넌트 구성요소 (0) | 2022.01.21 |
|---|---|
| 자바스크립트 ECMA 6버젼 (let과 var의 도입) (0) | 2022.01.20 |
| vue.js설정 방법 (0) | 2022.01.12 |
| Vue.js 설명 (0) | 2022.01.12 |
| openAPI jQurey의 ajax처리하기 (0) | 2021.12.23 |
Comments


