날아라쩡글이의 블로그입니다.
jQuery 본문
728x90
반응형
- 경량의 자바스크립트 라이브러리이다.
- 크로스 브라우징을 지원한다.
- 브라우져의 종류에 상관하지 않고, 똑같이 동작한다는 것을 의미한다.
- 내부적으로 어떤 브라우져인지를 판단하여, 결과값을 모든 브라우져에 동일하게 만들어준다.
- css3 선택자를 지원한다.
- 자바스크립트의 코드는 html자체를 조작하기 위해서 조작대상을 선택해야했다.
- id, name, tag name 은 제한적이다.
- jQuery는 선택자함수라는 기능이 존재한다.
- css선택자처럼 똑같이 적으면 해당아이디, class가 선택하는 것이다.
- ex)
- css
- h1{color:red;}
- #intro{border:1px solid black;}
- .from-control{margin-top:5px;}
- script
- var el = document.getElementByTagName("h1");
- var el = document.querySelector("h1");
- var el = document.getElementById("intro");
- var el = document.querySelector("#intro");
- var el = document.querySelector(".from-control");
- jQuery
- var el = $("h1");
- var el = $("#intro");
- var el = $(".from-control");
- css
- 특징
- 강력한 선택자를 지원한다.
- 조작대상의 엘리먼트를 선택할 수 있다.
- HTML DOM을 조작할 수 있는 다양한 메소드를 지원한다.
- html을 다양한 메소드로 조작한다.
- 스타일을 쉽게 조작할 수 있다.
- 애니메이션 효과를 구현할 수 있다.
- 단순한 이벤트 처리를할 수 있다.
- 쉬운 AJAX처리를 할 수 있다.
- 적은 양의 코드로 많은 일을 한다.
- 강력한 선택자 : 쉽게 엘리먼트를 찾을 수 있다.
- 메소드가 묵시적 반복을 수행한다.
- <p>내용</p> * 13
- var elements = document.querySelectorAll("p");
elements.forEach(p=>p.remove())
반복해서 삭제하는 코드를 - $("p").remove();
- 선택자를 선택하고, 삭제메소드로 알아서 지워버릴 수 있다.
- 묵시적 반복을 지원한다.
- 모든 엘리먼트들을 알아서 삭제하게 한다.
- 반복문이 필요하지 않다.
- 메소드 체이닝을 지원한다.
- $("p").css("color",""red"); -->색변경
- $("p").css("color","red").click(함수)
- 메소드를 연달아서 작성할 수 있다.
- 메소드 체이닝이다.
- 적은양의 코드로 많은 양의 일을 하게 한다.
- 강력한 선택자를 지원한다.
- jquery 라이브러리 설치
- jquery소스 다운받아서 설치하기
- CDN이용하기
- CDN이란 content Delivery Network이다.
- 무료로 호스팅이 올려있어서 주소만 적으면 jQuery를 사용할 수 있다.
- 인터넷연결이 안되어있으면 사용하기는 어렵다.
- 라이브러리에 넣으면 사용자의 웹서버에서 사용이되어 트래픽이 올라가지만, CDN은 웹서버의 트래픽 감소효과를 얻는다.
- <script src= "https://code.jquery.com/jquery-3.4.1.min.js"></script>
- <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
- $()함수 사용법

- selector표현식에 해당하는 엘리먼트를 검색한다.
- jquery집합객체를 반환한다.
- jquery의 집합객체 = 검색된 엘리먼트 + 다양한 메소드
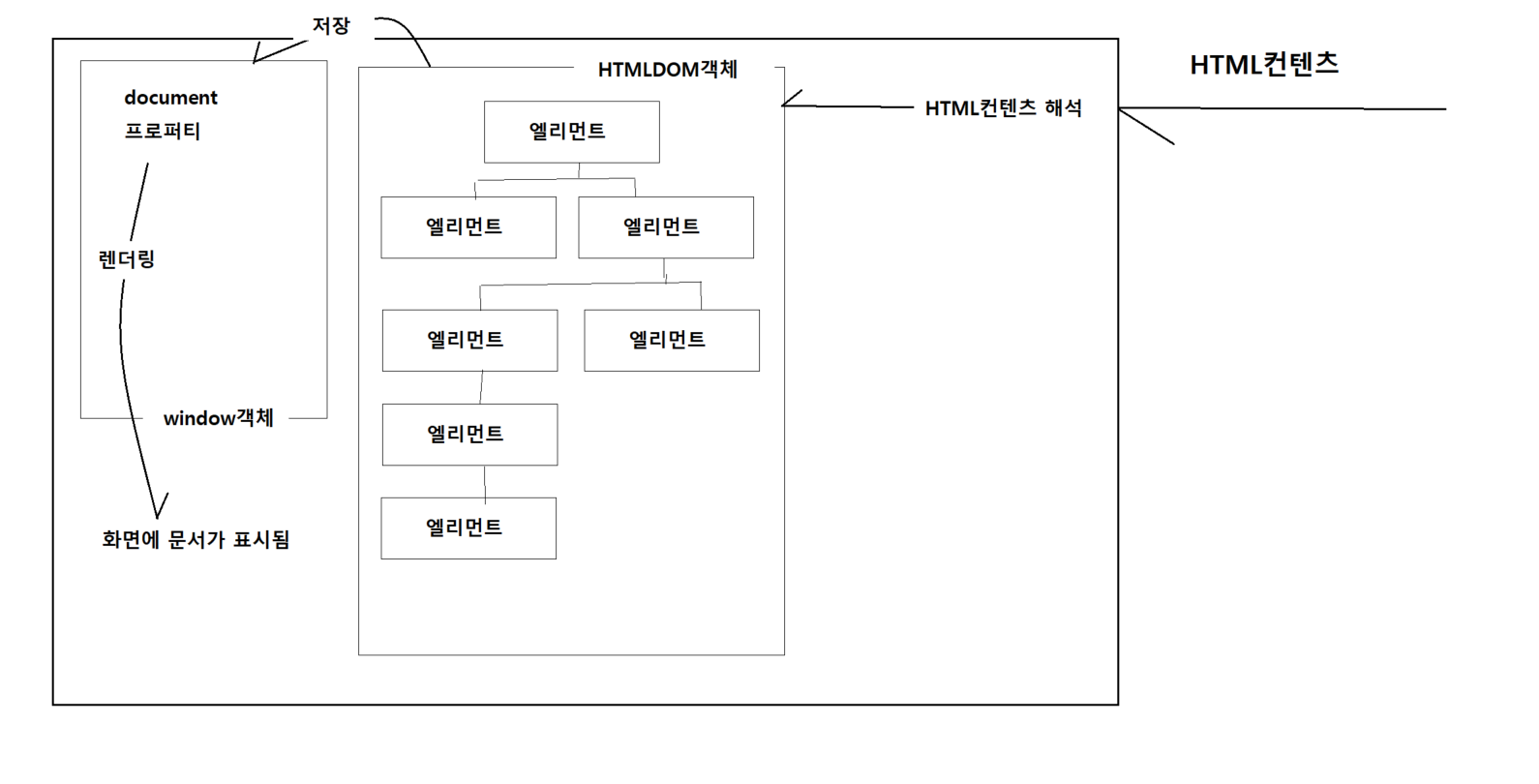
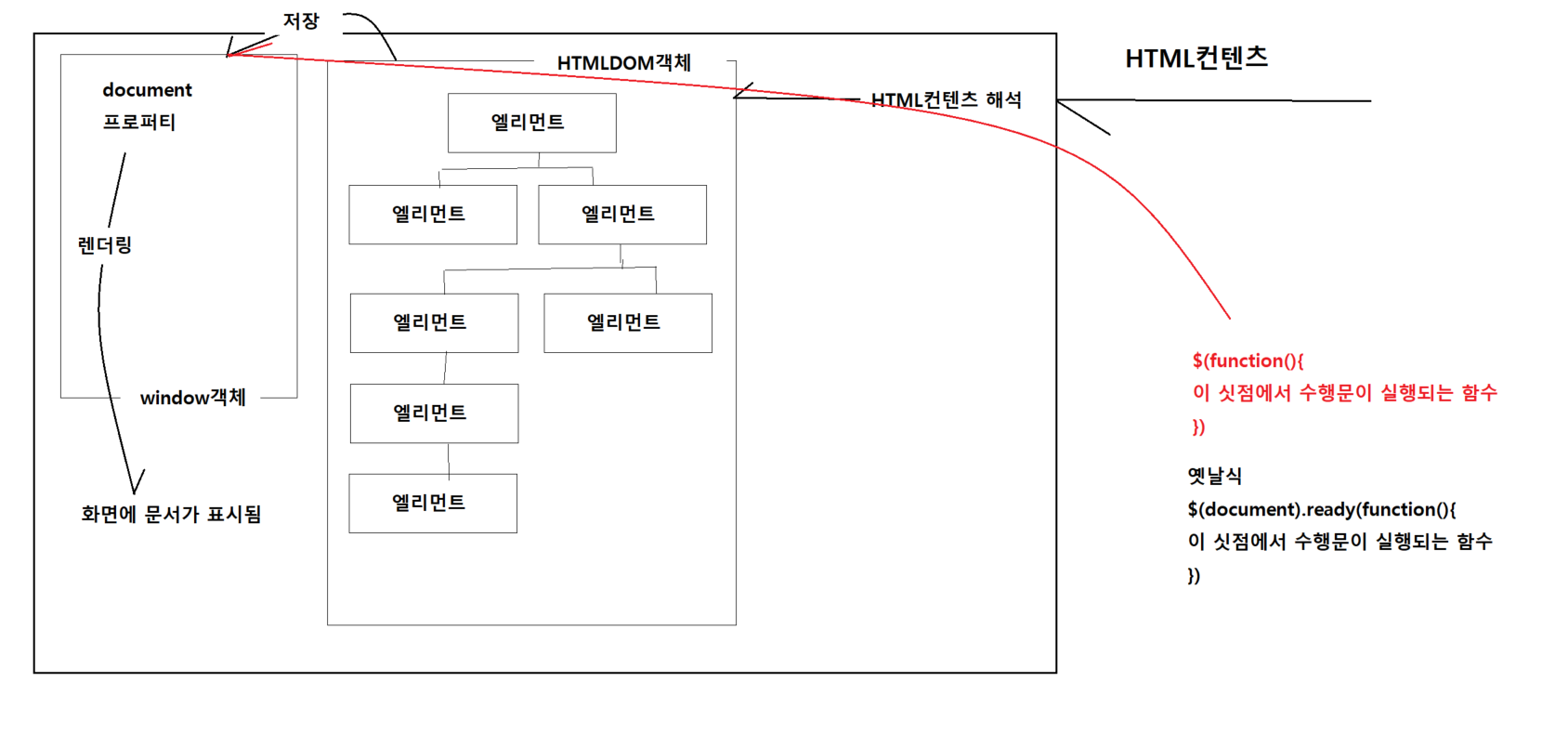
- $(function(){...})
- html Document객체가 준비되면 함수가 자동으로 실행된다.

- $("document객체") 혹은 $("element객체")
- $("#box") 함수의 실행결과
- jQuery집합객체 (검색된 엘리먼트 + 좋은 메소드 )
- var el = document.getElementById("box");
- document로 찾은 el
- 태그정보 + 허접한 메소드
- $(el)
- jQuery집합객체 (el + 좋은 메소드)
- $("#box") 함수의 실행결과
- $("html태그")
- 작성된 html태그에 해당하는 엘리먼트 객체를 생성하고, 생성된 엘리먼트를 포함하는 jQuery집합객체(생성된 엘리먼트 + 좋은 메소드)를 반환한다.
- jQuery 선택자 결과 객체
- id가 box인 형태를 찾음
- $("#box")
- jQuery 엘리먼트정의 결과 객체
- 태그를 만들어서 획득한다.
- $("<p>안녕하세요</p>");
- jQuery결과 객체
- var el = document.getElementById("#box");
- $(el);
- Html DOM에서 획득 후 결과 객체를 반환
반응형
'중앙 HTA (2106기) story > javascript story' 카테고리의 다른 글
| jQuery 이벤트 (0) | 2021.12.21 |
|---|---|
| jQuery 선택자 (0) | 2021.12.21 |
| AJAX (0) | 2021.12.20 |
| JSON (0) | 2021.12.18 |
| Date메소드, math메소드 (0) | 2021.12.18 |
Comments



