날아라쩡글이의 블로그입니다.
JSON 본문
728x90
반응형
javascript object Notition 의 줄임말이다.
- 데이터 표기 법( 표기 형식 )
- 동종 혹은 이종 시스템간의 데이터 교환을 위해 경량의 데이터 교환용 표기법이다.
- 경량은 가볍다는 의미로 주고받는 데이터의 크기가 작고, 사용시 시스템 부하가 작은걸 의미한다.
- 데이터의 양이 작고, 쉽게 만들고, 쉽게 해석하는 게 필요하다.
- 이것이 JSON의 탄생이다.
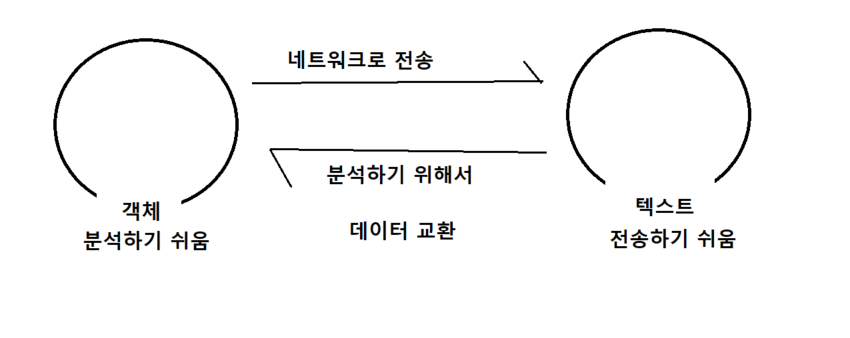
- 사람이 읽고 쓰기 쉽다.
- 기계 혹은 소프트웨어가 분석하거나 생성하기 쉽다.
- 다양한 프로그램언어들이 JSON 표기법을 지원한다.
- 자바의 객체 -> JSON형식의 텍스트
- JSON형식의 텍스트를 자바의 객체로
- 아주 쉽게 바꿀 수 있다.

- 분석
- JSON 형식의 텍스트를 객체로 쉽게 변환할 수 있다.
- 생성
- 다른 시스템으로 데이터를 전송하기 위해서 객체를 JSON형식의 텍스트로 쉽게 변환할 수 있다.
- JSON의 데이터 구조 (2가지)
- Object 표기법 (객체 표기법)
- name : value 쌍들의 비순서화된 집합
- {} 이 안에 작성을 한다.
- {"name" : value, "name" : value, "name" : value}
- name은 문자열만 가능하다, 무조건 쌍따음표만 가능하다.
- value는 true/false, null, String, number, Object, Array가 가능하다.
- Object는 객체 표기법을 의미한다.
- ex
- {
"name":"홍길동"
"deptNo":100,
"salary":3000000,
"married":false } - {
"name":"홍길동"
"car":{"name":"제네시스"
"year":2021,
"price":86000000
} -->value로 Object가 나온다.
}
- {
- Array 표기법(배열 표기법)
- 값들이 순서화된 리스트
- [value, value, value, value]
- value는 true/false, null, String , number, Object, Array가 가능하다.
- ex
- ["김유신","홍길동","강감찬"]
- [{"no":100,"title":"자바의 정석", "price":35000},{"no":200,"title":"이것이 자바다", "price":35000}]
- 틀린표기법
- {name:"홍길동", deptNo:100}
- {'name':"홍길동", 'deptNo':100}
- {"name":"홍길동", deptNo:100}
- {"홍길동"}
- Object표기법은 "name":value의 쌍이다.
- 이것들은 전부 허용되지 않는 구조다

- 이전에는 XML 포맷 형태로 전달받았다.
- 크기가 큼
- 닫는 태그가 존재
- 자바스크립트 객체와 배열의 형태가 다름
- 해석하는 parse가 필요함
- 현재는 오픈 API는 JSON파일의 형태로 작성되어있다.
- XML보다 훨씬 가볍다.
- 경량화 되어 있다.
- JSON형식의 데이터를 읽고, 자바스크립트로 변경할 줄 알아야한다.
- JSON.stringify(자바스크립트 객체) : json object구조의 텍스트가 반환된다.
JSON.stringify(자바스크립트 배열) : json array구조의 텍스트가 반환된다.
JSON.parse("json object구조의 텍스트") : 자바스크립트 객체가 반환된다.
JSON.parse("json array구조의 텍스트") : 자바스크립트 배열이 반환된다.
- JSON.stringify(자바스크립트 객체) : json object구조의 텍스트가 반환된다.
- //자바스크립트 객체/배열 -> json형식의 텍스트
var employee = {name:"홍길동", dept:"영업1팀" , salary:3500000, commissionPct:0.1};
var employees =[{name:"홍길동", dept:"영업1팀" , salary:3500000, commissionPct:0.1},
{name:"김유신", dept:"홍보팀" , salary:5500000, commissionPct:0.3}] - //생성된 json형식의 텍스트 데이터
var jsonText = JSON.stringify(employee);
var jsonText2 = JSON.stringify(employees); - //json형식의 텍스트 -> 자바스크립트의 객체/배열
var employee2 = JSON.parse(jsonText);
var employees2 = JSON.parse(jsonText2); - console.log(employee2); //.찍어서 가져옴
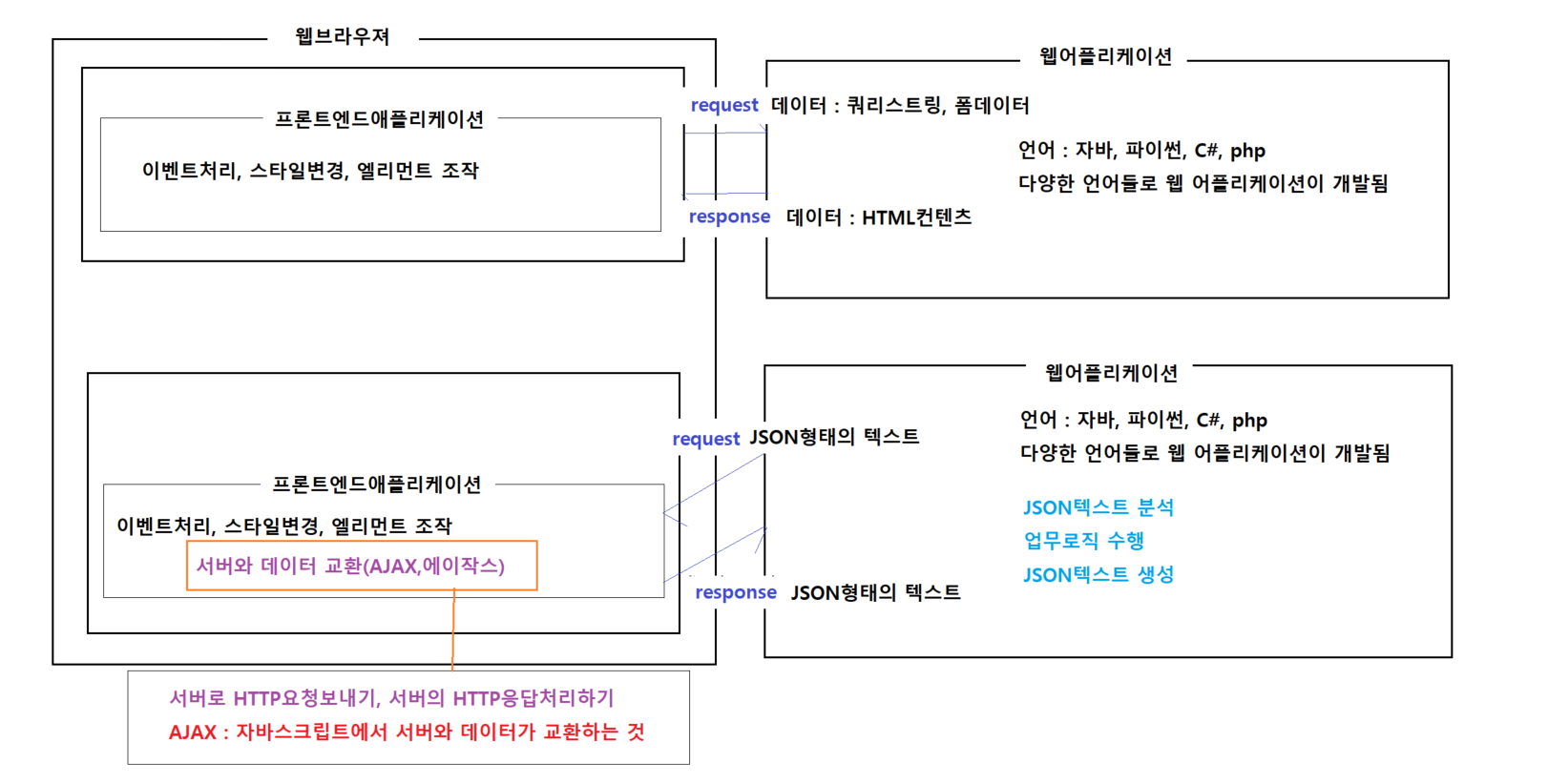
console.log(employees2);//forEach로 가져옴 - 프론트엔드 백엔드
- 자바스크립트객체/배열->JSON텍스트 --요청--> JSON텍스트 ->자바객체 MAP/LIST
- 자바스크립트객체/배열<-JSON텍스트 --응답--> JSON텍스트 <-자바객체 MAP/LIST
- Object 표기법 (객체 표기법)
JSON
{"name":"홍길동", "deptNo":"영업1팀", "salary":3500000, "commission": 0.1}
- 자바는 우선 vo객체로 생성한다.
- public class Employee{
String name;
String dept;
int salary;
double commission;
getter/setter
} - public class EmployeeController{
public String insertEmployee(@RequestBody Employee employee){
employeeDao.insert(employee);
}
}- 요청메세지의 Body부에 담길걸, Employee employee객체에 setter메소드를 이용하여, 전부 담는다.
- public class EmployeeController{
public String insertEmployee(Employee employee){
employeeDao.insert(employee);
}
} - 젝슨바인드 바이트는 스프링으로 똑같은 이름에 값을 넣어주는 것을 의미한다.
- Employee객체를 생성한다.
- 요청데이터를 확인해서 form입력값을 확인한다.
- Setter에 넣는다.
- 형변환도 알아서 진행하고 스프링이 값을 넣어준다.
- Spting MVC에서 요청처리와 응답보낼준비를 알아서 진행한다.
- 1. 스프링이 Employee객체를 생성한다.
- 2. Employee객체의 맴버변수이름과 타입을 분석한다.
- 3.요청메세지의 body로 전달된 JSONtext에서 Employee객체의 변수명과 동일한 이름의 값을 찾는다.
- 4.Employee객체의 setter메소드에 넣는다.
요청 메소드중 form타입에서 EncType설정에 따라 어떻게 전달되는지가 전해진다.
- ContentType = application/x-www-form-url
- 기본값이다.
- 폼데이터로 인식한다.
- 쿼리스트링으로 받아들인다.
- ContentType = application/json
- JSON형태로 받아들인다.
- OPENAPI
- 요청변수, 파라미터 의 key targetDt는 쿼리스트링으로 요청한다.
- 필수적인 값을 요청한다.
- 응답객체
- 받게되는 응답을 정하는 것이다.
- 꼭json으로 요청하고 json으로 응답할 필요는없다.
- 설계의 규칙으로 정해진다. 개발자의 맘, 설계나름이다.
- 값이 여러개면 List로 배열안의 Object객체로, 값이 1개면 object객체로 들어온다.
- JSON데이터를 다운받아서 데이터를 뽑고 사요자에게 뿌린다. 프론트 APP에서 AJAX가 담당한다.
- 자바스크립트에서 서버로 HTTP통신하기
- $.getJSON(url,함수)
url : 클라이언트의 요청을 처리하는 웹애플리케이션의 URL
함수 : 서버가 클라이언트의 요청을 처리하고, 응답데이터를 내려보내면 실행되는 함수다.
function(data){...}- data에는 서버가 내려보낸 데이터가 전달된다.
- jQuery는 서버가 json텍스트를 내려보내면 자바스크립트 객체나 배열로 변환한 후 data에 전달해준다.
JSON.parse를 실행할 필요도 없다.
- $가 실행되는 방법
- var $ = {
- getJSON:function(url, fn) {
- var xhr = new XMLHTTPRequest();
- xhr.open("GET",url);
- xhr.send();
- xhr.onreadyStatechane = function(){
- if(xhr.readystate == 4 &&
- xhr.status == 200){
- var jsonText = xhr.responseText;
- var data = JSON.parse(jsonText);
- fn(date;)
- }
- }
- }
- 해석
- var $ = {
- getJSON:function(url, fn) {
- get형태로전송되는 JSON이다.
- fn은 함수이다.
- var xhr = new XMLHTTPRequest();
- 서버와 Http통신을 수행하는 XMLHTTPRequest객체를 생성해서, xhr에 대입한다.
- 서버와 클라이언트의 비동기 통신
- AJAX통신을 의미한다.
- exp 7이상은 존재하는 메소드이다.
- xhr.open("GET",url);
- XMLHTTPRequest를 초기화한다.
- get은 요청방식과 url은 요청URL을 의미한다.
- 요청방식과 요청 URL을 초기화한다.
- xhr.send();
- 서버로 요청메세지를 보낸다.
- xhr.send("GET",url)이렇게 요청메세지를 전달하는 것이다.
- xhr.onreadyStatechange = function(){
- onreadyStatechange은 전동벨과 동일한 알람이벤트이다.
- onclick= "fn()"이 형태와 동일하다.
- if(xhr.readystate == 4 &&
- readstate프로퍼티는 HTTP요청의 처리상태에 따라서 0~4까지의 값이 변한다.
- 내 주문이 어디까지 진행되었나?
- 0: 이제 금방 생성되었다.
- 1: 초기화 완료 되었다.
- 2: 서버에 요청을 보냈다.
- 3: 서버에서 요청처리를 시작했다.
- 4: 서버에서 응답을 보냈다.
- readystate가 4라는건 서버에서 응답을 보냈고, 커피준비가 완료되었다는 것이다.
- onreadyStatechange는 프로퍼티의 값이 변할 때 발생하는 이벤트이다.
- 저런이벤트가 발생할 때마다 실행되는 함수를 등록한 것이다.
- readstate프로퍼티는 HTTP요청의 처리상태에 따라서 0~4까지의 값이 변한다.
- xhr.status == 200){
- http응답주소를 표현한 것이다.
- 100: 처리중이다.
- 200: 성공적으로 응답을 완료했다.
- 300: 리다이렉션코드다.
- 400: error이다.
- 500: 서버실행오류이다.
- 200 번으로 설정한건 http응답주소를 완료했다는 의미이다.
- readystate가 4이며, states가 200일 때 서버로 부터 성공적인 응답을 받은 경우다.
- var jsonText = xhr.responseText;
- 서버가 보낸텍스트데이터는 XMLHTTPRequest의 responseText에 저장된다.
- var data = JSON.parse(jsonText);
- 서버가 보낸 텍스트 데이터(JSON형식의 텍스트 데이터)를 자바스크립트의 객체 혹은 배열로 변환된다.
- fn(date);
- 사용자 정의함수를 실행한다.
- 언제 실행될지는 모르지만, 언젠가는 실행된다. (시간은 모르지만 실행은 된다.)
- }
- }
- }
- $.getJSON(url,함수)
- 비동기 통신과 동기 통신
- 동기 통신
- 주문한 순서대로이고, 커피 받아갈때까지 주문은 받지 않는다.
- 엄청 오래 기다린다.
- 대표적으로 은행창구
- 비동기 통신
- 첫번째 사람이 주문완료 후 커피를 받아가지 않았지만 주문이 가능하다.
- 주문벨이 울릴 때까지 기다린다.
- 주문한 순서대로 나오지 않는다.
- 작업이 끝난 순서대로 랜덤으로 온다.
- 비동기 통신은 알람이 꼭 필요하다.
- 그것이 readyState이다.
- readystate는 0-1-2-3-4 전부 다 울린다.
- 동기 통신
- 사용방법
- html태그
- <div class="col">
<h1>상품 리스트</h1>
</div>
</div>
<div class="row mb-3">
<div class="col">
<table class="table" id="table-products">
<thead>
<tr>
<th>번호</th>
<th>상품명</th>
<th>제조회사</th>
<th>가격</th>
<th>할인가격</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
- <div class="col">
- $.getJSON("/script2/product/list.hta", function(data){
var htmlContent= "";
//htmlContent에 빈문자열을 대입했다.
data.forEach((product)=>{
//요청URL에 대입된 data를 반복해서 product에 대입하고 함수를 실행한다.
htmlContent += "<tr>";
htmlContent += "<td>"+product.no+"</td>";
htmlContent += "<td>"+product.name+"</td>";
htmlContent += "<td>"+product.company+"</td>";
htmlContent += "<td>"+product.price+"</td>";
htmlContent += "<td>"+product.discountPrice+"</td>";
htmlContent += "</tr>";
})
//반복해서 계속 담길 것이다.
document.querySelector("#table-products tbody").innerHTML = htmlContent;
//document에서 찾는데, id가 table-products인데 tbody에 있는것, 그리고 입력한다 htmlContent에 저장된 것을
//리엑트와 뷰를 사용하면, html컨텐츠를 이렇게 단순한 방법으로 입력하지 않아도 된다.
})
- html태그
Mashup
- 두개이상의 오픈 API를 결합해서 새로운 서비스를 제공해주는 것.
반응형
'중앙 HTA (2106기) story > javascript story' 카테고리의 다른 글
| jQuery (0) | 2021.12.21 |
|---|---|
| AJAX (0) | 2021.12.20 |
| Date메소드, math메소드 (0) | 2021.12.18 |
| 객체 생성하기 (0) | 2021.12.18 |
| 배열 Map(),reduce() (0) | 2021.12.17 |
Comments


