날아라쩡글이의 블로그입니다.
인라인 엘리먼트 본문
728x90
반응형

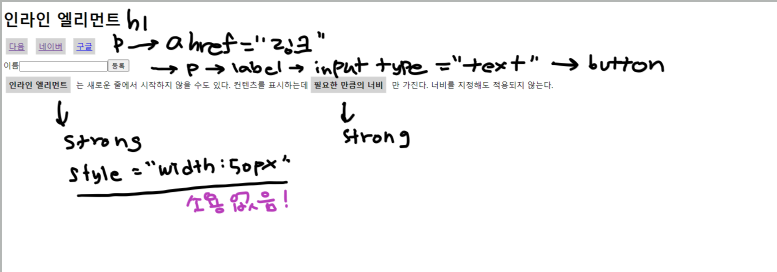
인라인 엘리먼트
- 필요한 컨텐츠 만큼의 너비를 갖기 때문에 margin과 padding을 이용해서 거리를 조정할 수 있지만, 너비를 갖는 것은 불가능하다.
- 새로운 줄에서 시작하지 않을 수도 있다.
- 컨텐츠를 표시하는 데, 필요한 만큼의 너비만 가진다.
- 인라인 엘리먼트는 블록 엘리먼트로 꼭 감싼다
- 엘리먼트의 너비 (width)를 지정해도 적용이 되지 않는다.
- 엘리먼트내의 컨텐츠(자식엘리먼트, 텍스트)를 정렬할 수 없다.
- 대표적
- a
- 링크를 표현하는 태그
- strong, em, small, del, mark, b, i
- 텍스트를 포맷팅하는 태그
- b 와 i는 잘 사용하지 않는다.
- img
- 이미지를 표현하는 태그
- label, imput, select, textarea, button(form과 관련있는 태그)
- 폼 입력요소를 구성하는 태그
- span
- div역활을 하는 인라인 태그
- 인라인 엘리먼트의 컨테이너 태그, 텍스트의 일부분을 감싼다.
- 강조할 것도 아니고, 중요한 것은 아니지만 다루고 싶은 텍스트를 의미한다.
- a
- 인라인 엘리먼트는 꼭 블록 엘리먼트내에 존재해야한다.
- 개별로 있는 것을 허락하지 않는다. (반드시는 아니지만 대체로 그렇다. )
- <p>
<label>이름</label><input type="text"/><button>등록</button>
</p> - 입력필드를 만들 때 사용하는 태그이다. 새로운 줄에서 시작하지 않는다.
- <p>
반응형
'중앙 HTA (2106기) story > html story' 카테고리의 다른 글
| span 태그 (0) | 2021.11.05 |
|---|---|
| div 태그 (0) | 2021.11.04 |
| 엘리먼트, block 엘리먼트 (0) | 2021.11.04 |
| img태그, 링크 연결 태그, 이미지 표시 (0) | 2021.11.04 |
| formationg태그 , 강조 태그 (0) | 2021.11.04 |
Comments




