날아라쩡글이의 블로그입니다.
엘리먼트, block 엘리먼트 본문
728x90
반응형

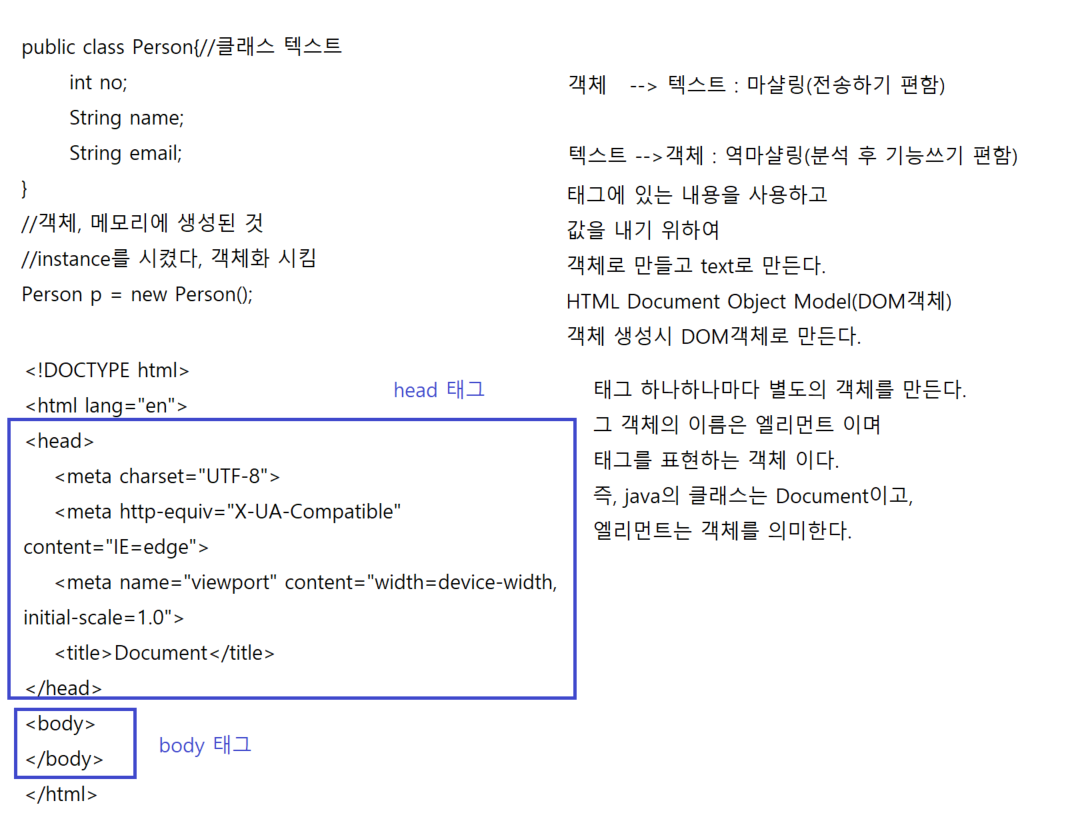
즉 태그 내부에 text로 작성한 것을 엘리먼트 객체가 html을 해석하고 객체를 생성해서 DOM객체가 완성되었다.
html에서 DOM은 미리 정해놓은 메소드를 이용하여, 메소드의 이름대로 도큐먼트를 구현한다.
모든 html문서는 모든 브라우져가 통일되어있기 때문에 해석할 수 있다.
why? w3c가 Document Interface를 정의해놨기 때문에 오래전에 작성된 문서라서 온갖프로그램에서 가지고 있다.
엘리먼트
- p엘리먼트, p태그 처럼 혼용해서 사용할 예정이다.
- 태그란 text를 적은 것을 의미한다.
- 엘리먼트는 태그를 표현하는 객체이다.
- 엘리먼트는 브라우져가 html문서를 해석해서 html Document Object Model 객체를 생성할 때
HTML문서에 포함된 모든 태그마다 하나씩 생성되는 객체다. - 엘리먼트를 사용할 떄 태그의 관점에서 설명한다고 보면된다.
블록 엘리먼트
- 엘리먼트의 표시방법에서 차이가 있다.
- 항상 새로운 줄의 처음에서 시작한다.
- 항상 사용가능한 전체 너비를 차지한다.
- 블록 엘리먼트의 왼쪽이나 오른쪽에는 다른 엘리먼트가 위치할 수 없다.
- 엘리먼트의 너비 (width)을 지정할 수 있다.
- 엘리먼트내의 컨텐츠(자식엘리먼트, 텍스트)를 정렬할 수 있다.
- 너비를 가진 친구들이다.
- 대표적
- h1, h2, h3, h4, h5, h6
- 제목을 담는 태그이다
- p
- 본문의 내용을 담는 태그
- nav, header, main, footer, aside, article, section
- div에서 파생된 태그이다.
- 문서의 헤더, 메인, 푸터, 섹션, 사이드 영역을 표시하는 태그
- ul, ol, li, dl, dt, dd
- 목록을 담는 태그
- table
- 표를 담는 태그
- form
- 폼 입력요소를 담는 태그
- div

- 컨테이너는 수출할 때 사용하면서, 온갖 것들이 들어간다. 다른 태그를 담는 태그이다.
- p태그를 div태그 안에 넣어야한다.
- 형태가 없이 그룹핑만 하는 태그이다.
- 어디가 경계인지 알수 없고, 그냥 삭제하면 한번에 전부 사라지기 때문에 울타리 역활을 하는 하나로 묶어주는 태그이다.
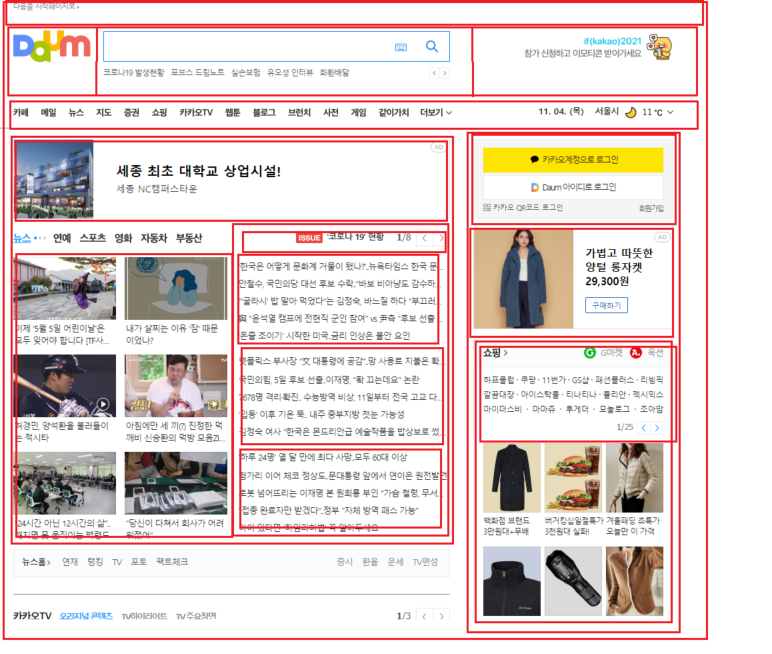
- 빨갛게 칠한 부분이 div로 묶어져 있으며, 그룹핑만 담당한다.
- 그렇기 떄문에 div는 2~300개가 존재한다.
- 퍼블리셔는 레이아웃 나누기 먼저 진행한다.
- div 사용경계를 나누고
똑같은 div라면 사용하기 어렵다. id와 class를 설정한다. - div같은 class를 적용하여, 경우의 수를 나열하여 바로 작성할 수 있게 퍼블리셔가 장치를 구현해 놓았다.
- div 사용경계를 나누고
- canvas
- 2차원의 도형을 그리는 태그이다.
- 도형이 움직일 수 있게 구현해놓았다. 2차원 게임을 진행할 수 있다.
- video
- 비디오를 표현하는 태그이다.
- hr
- 수평선을 표현하는 태그이다.
- h1, h2, h3, h4, h5, h6
- 블록 엘리먼트의 반대는 인라인 엘리먼트이다.
- 블록 -> 인라인
- 인라인 -> 블록 으로 변경이 가능하다.
- display : inline으로 설정하면된다.
- %는 가변적인 크기이다. px는 가로너비를 지정한 것이다.
- 자기가 차지하는 영역이 작아도 남에게 전달하지 않는 독불장군 느낌의 태그이다.
- text-align : 텍스트를 정렬하는 속성이다.
- 블록 엘리먼트는 너비를 가지기 때문에
속성을 주어도 텍스트만 이동이 된다.
- 블록 엘리먼트는 너비를 가지기 때문에
반응형
'중앙 HTA (2106기) story > html story' 카테고리의 다른 글
| div 태그 (0) | 2021.11.04 |
|---|---|
| 인라인 엘리먼트 (0) | 2021.11.04 |
| img태그, 링크 연결 태그, 이미지 표시 (0) | 2021.11.04 |
| formationg태그 , 강조 태그 (0) | 2021.11.04 |
| table태그 (표를 만드는 태그) (0) | 2021.11.04 |
Comments




