날아라쩡글이의 블로그입니다.
파이널 프로젝트 (영화예매싸이트) 본문
안녕하세요. 일에 적응하고, 세무쪽 진척률로 인해서 허겁지겁 개발을 진행하는 신입 솔루션개발자 김승희입니다.
오랫만에 파이널프로젝트로 진행한 포토폴리오를 올려보려고 합니다. 모두 즐겁게 구경바랍니다.

- HTA Cinema-
<메인페이지>
프로젝트 주제 : spring MVC 패턴, MODEL 2방식으로 구현한 영화예매 사이트
프로젝트 기간 : 2022년 01월 10일 ~ 2022년 02월 15일
프로젝트 인원 : 4명
프로젝트 제작 : JAVA, JSP, ORACLE SQL, MYBATIS,SPRING BOOT,CSS3, HTML5, BOOTSTRAP, JAVASCRIPT,JQUERY, APACHE TOMCAT SERVER
프로젝트 주요기능 :
- 영화 시간별 출력 기능 : 영화 시간별, 지역별, 날짜별 출력하는 페이지 구현
- 영화관별 좌석 출력 기능 : 영화관 별로 좌석 출력 페이지 구현
- 영화관 좌석 예매 기능 : 성인, 청소년, 우대로 관람자가 나눠지며, 영화등급, 인원에 맞춰서 모달 페이지가 출력되고, 원하는 좌석을 클릭하면 예매가 완료되도록 구현하였다.
- 영화 예매 기능: 원하는 영화의 시간과 지역, 날짜, 영화관 별, 관람인원, 관람자를 선택하고 로그인을 완료, 원하는 예약 좌석을 클릭하면 나타나는 영화 예매 페이지로 포인트를 사용할 수 있고, 실제로 결제하는 금액의 5%를 포인트 적립이 가능하며 카카오 데모 API를 이용하여 티켓이 예약되는 페이지를 구현
1. 영화 시간별 출력기능

금일의 날짜와 시간이 출력되게 만들었다. 다른날짜를 클릭하면 영화내역이 모두 출력되고, 금일을 클릭하게 될 경우 현재 시간이 지난 영화는 출력되지 않는다.

- 다른 날짜를 클릭할 경우 이전 선택은 해제되고, 클릭한 날짜의 배경의 색상이 변경된다. 영화를 클릭하면 open API를 이요애하여 ajax방식으로 영화사진과 제목을 나타낸다.

-영화를 클릭하면 지역명이 출력된다. 지역을 클릭하면 해당 지역에 있는 영화관들이 모두 출력된다.

지역에 있는 영화관을 클릭하면 해당 영화관의 색상이 바뀌면서 전체 극장의 이름이 변경된다.
rest방식으로 해당 영화, 지역, 지역에 위치한 영화관이 출력된다.
영화 시간과 영화관, 위치, 영화관의 남아있는 좌석, 영화관의 총 좌석이 출력된다.
영화관마다 다른 각기 다른 좌석의 모양이 출력된다.
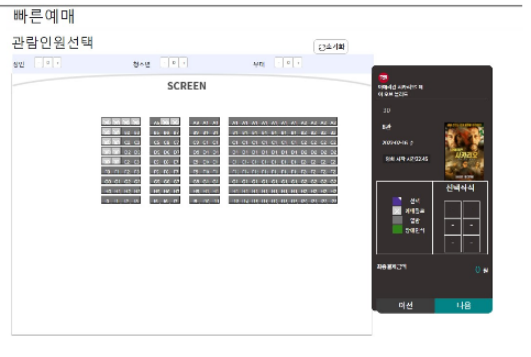
2. 영화관별 좌석 출력 기능


영화관 별로 전체적인 좌석과 통로로 사용하게 되는 좌석, 예약완료 좌석이 출력되게 된다.
그래서 각기 다른 영화관의 모습을 가지게 된다.
예약 완료 좌석도 출력이 되어 동일한 좌석을 예약할 수 없게 disable처리를 하였다.

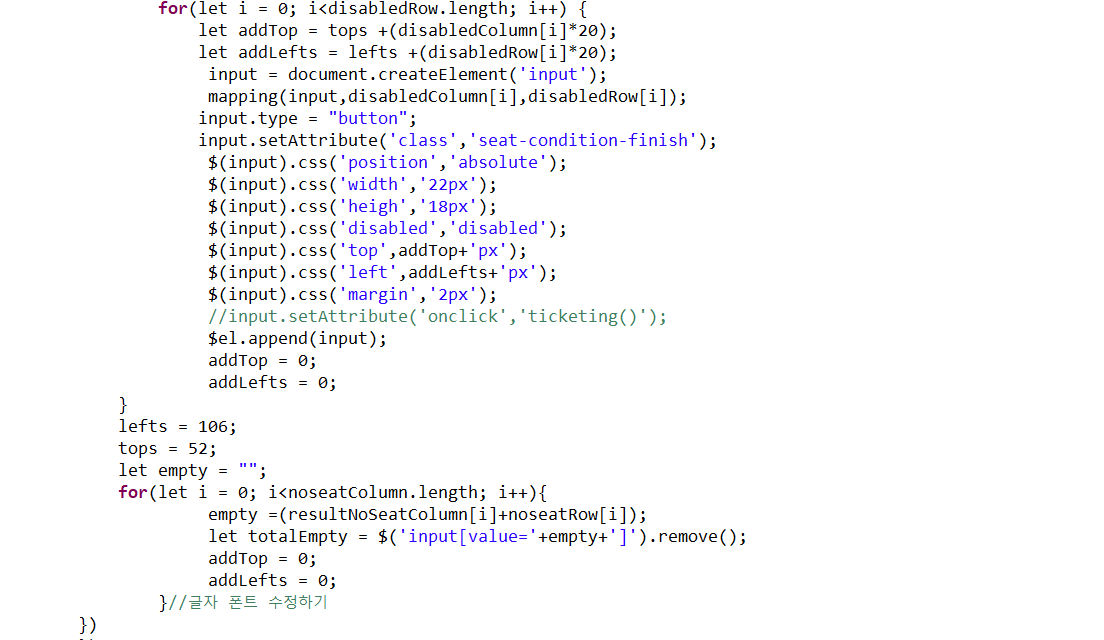
해당 좌석을 for문으로 돌린 부분이다. setAttribute로 class를 지정하여 해당 class가 들어가면 장애인석, 예약완료, 예약가능 좌석이 설정되게 만들었고 css를 이용하여 좌석 위치 부분을 설정, disabled로 css효과를 주어 해당 좌석이 클릭이 어렵게 설정했다.
empty 칸을 설정하여 빈칸으로 적용해야하는 통로값을 remove할 수 있게 속성값을 부여하였다.
--> 이 부분이 제일어려웠고, 완성도가 높게 만들 수 있어 뿌듯함이 남은 작품이다.
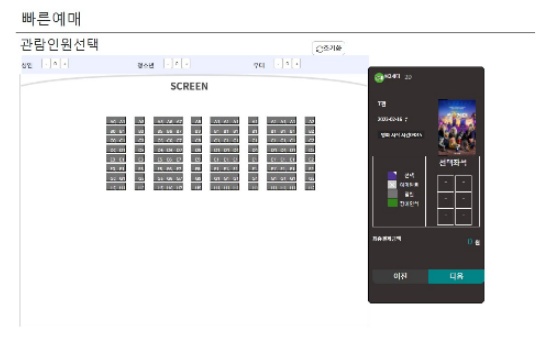
3. 영화관 좌석 예매 기능


영화관 좌석 예매로 들어가게 되면 영화관에 대한 내용과 예약 날짜, 예약 시간이 출력된다. open API를 이용하여 ajax로 영화사진을 출력한다. 좌석의 모습을 표현하는 색상을 나타낸다.
영화관람인원을 선택하지 않고, 좌석을 선택하면 알림 모달창이 뜬다. 확인을 누르면 정상적으로 사용이 가능하다. 해당 알림 모달창은 영화관람수에 맞지 않는 좌석예약을 진행하려 할 때 뜨게 된다.
-유형별로 유형에 맞는 모달창이 뜨게 된다.



관람인원과 좌석을 클릭하면 선택좌석에 해당 좌석의 번호가 출력되고, 최종 결제 금액 상단에는 관람인원과 관람자에 대해서 출력, 최종 결제 금액에 총 금액이 출력된다.
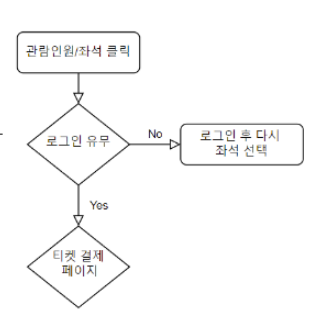
관람인원과 좌석을 클릭하고 다음 버튼을 누르면 로그인 유무에 대해서 확인한다.
로그인이 되어 있지 않으면 로그인을 진행하고, 다시 좌석을 선택한다.
로그인이 되어 있으면 티켓 결제 페이지로 넘어간다.
좌석을 또 클릭하면 상단부에 해당하는 좌석페이지가 삭제되고, 금액도 조정이 되며, 해당하는 오류메세지도 결제를 누르면 모달창으로 출력된다.
4. 영화예매기능

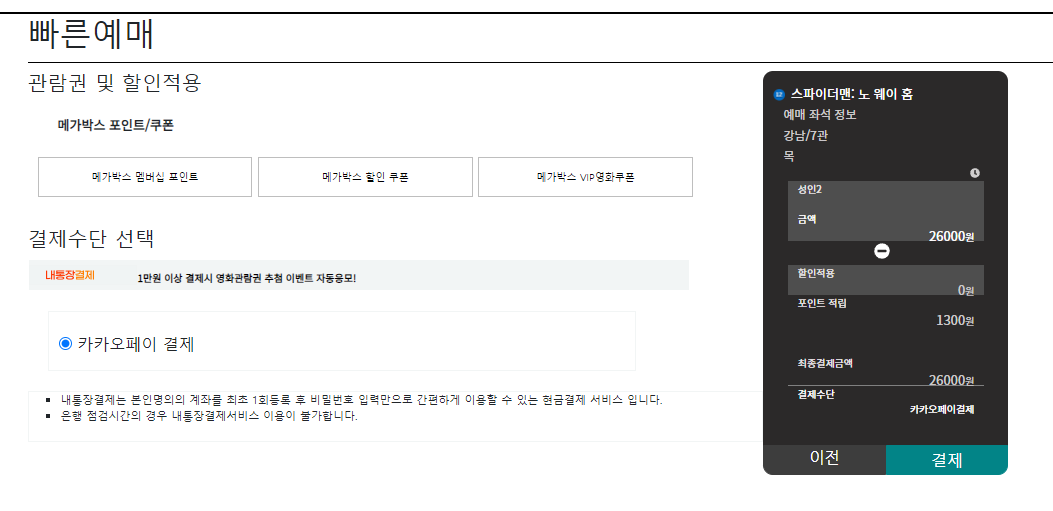
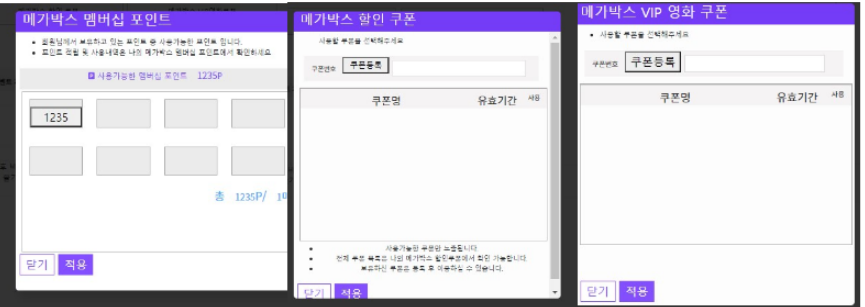
메가박스 포인트와 쿠폰을 클릭하면 해당하는 모달창이 출력된다.

현재는 포인트만 사용하고 있기 때문에 할인 쿠폰과 영화 쿠폰에서 쿠폰등록을 클릭하면 alert로 메세지가 출력된다. 포인트에서는 현재사용가능한 포인트가 출력되며 해당포인트를 클릭하고 적용을 누르면 포인트가 적용되고, 실제 금액의 5%가 포인트 적립, 할인 적용의 금액, 최종 결제 금액이 출력된다.


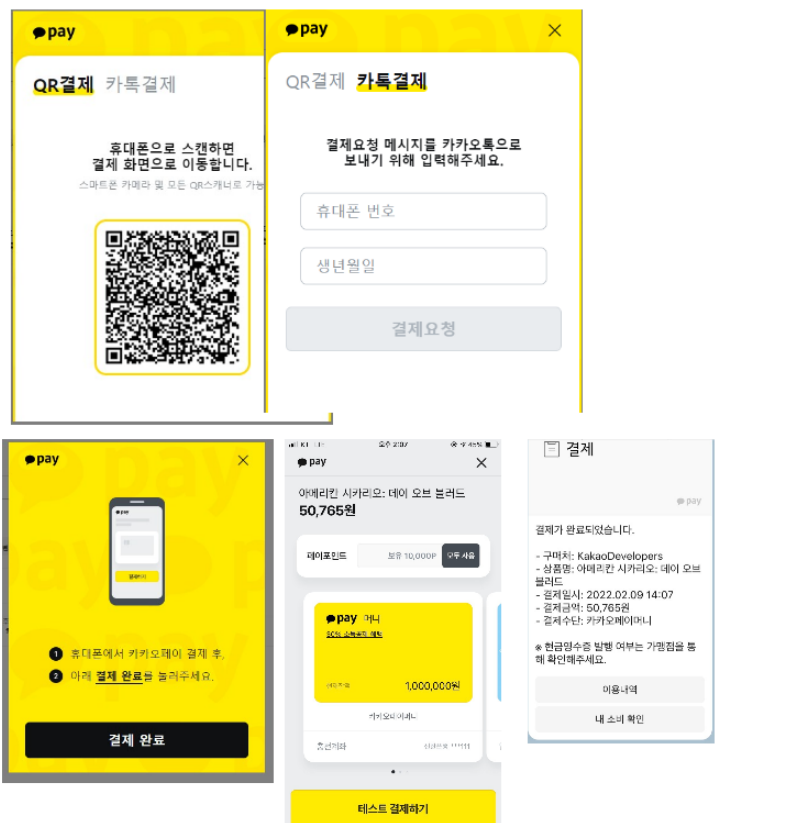
결제 버튼을 클릭하면 카카오데모API가 작동을 하고 QR스캔 혹은 핸드폰 번호를 입력하면 해당금액에 대해서 핸드폰으로 카카오 메세지가 전송이 되고, 테스트 결제하기 완료를 누르면 결제 부분에 대해서 카카오톡 메세지가 전송되고, 결제가 와료가 되면서 메인페이지로 전송된다.
-결제가 완료 후 해당 영화관으로 다시 들어가면 좌석이 예매가 되었다는 것을 확인할 수 있다. 그리고 point의 사용유무를 통해 좌석을 예매한 부분을 확인할 수 있다.
'하루 story > 프로젝트' 카테고리의 다른 글
| 통합테스트 후 사용자교육 (0) | 2024.01.24 |
|---|---|
| 현재 일상 (4) | 2023.12.29 |
| 개인 Spring boot ERD (전통주정) (0) | 2022.01.18 |
| 중앙 2106기 2조 세미프로젝트 (협업) -옷판매웹사이트 (0) | 2021.12.10 |
| 개인 토이 프로젝트 첫 번째(서울시 주차를 부탁해) (0) | 2021.12.10 |




