날아라쩡글이의 블로그입니다.
개인 토이 프로젝트 첫 번째(서울시 주차를 부탁해) 본문
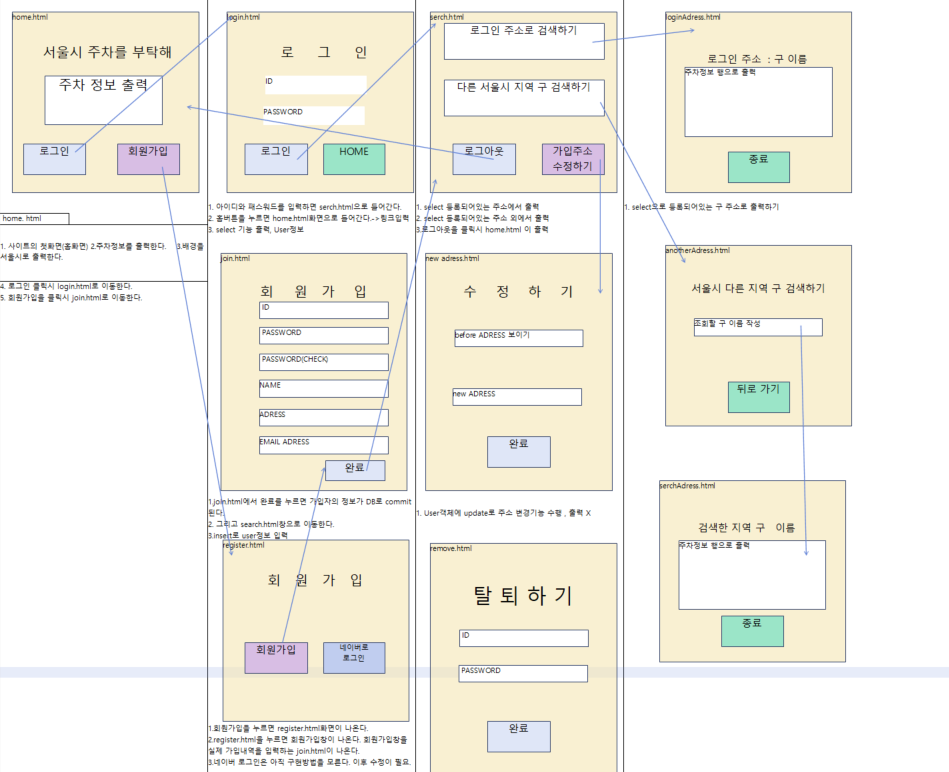
2021년 10월 23일 계획서작성, 기본 설계
2021년 10월 28일 ~ 2021년 11월 17일 구현
java와 OracleDB만 배운상태에서 구현 완료, 중간에 JSP학습 후 jsp파일로 생성
2021년 11월 18일 비밀번호 암호화, session 객체 학습 후 세미프로젝트로 수정 미완료
2021년 12월 09일 세미프로젝트 종료
2021년 12월 10일 오전 3시부터 수정, 완료 함
총 걸린 기간 : 49일
사용기법
- back-end
- java, JSP, ORACLE SQL
- front-end
- CSS3, HTML5, Bootstrap
- server
- ApacheTomcat server
목적
- 코로나로 많은 사람들이 차를 가지고 여행을 떠난다.
- 평소에 이동하다보면 공영주차장에 대한 정보가 부족하다 그런 불편해소를 위하여,
현재는 서울시에 대한 공영주차장 정보를 알 수 있게 어플리케이션으로 만들어보고싶었다. - 로그인에서 등록한 정보로 해당하는 구와 동에 맞는 공영주차장정보가 출력된다.
- 전혀 모르는 구와 동에 대해 검색하면 공영주차장정보가 출력된다.
- 로그인시 내가 사는 지역에 대한 수정이 가능하다.
느낀점
- java와 DB로 구현한 부분은 쉬웠지만, DB의 제약조건 배우는 중간에 만들어서 FK의 설정이 제대로 되지 않았다.
- 다음에는 API문서을 이용해 데이터베이스가 업로드가 될 수 있도록 구현할 것이다.
- JSP에 배우면서 바로 수정을 진행해서 세미프로젝트 조장업무시 편했으며
SQLD시험준비에서도 좋은 효과를 주었다. 12/17일에 시험결과발표기 때문에 자만하지 않고, 좋은 효과를 주었다고
끝맺음을 맺겠다.
자료 : 공공데이터포탈 ->서울시 공영주차장 안내 정보
구현 자료

완성 사진 (파란색을 초록색으로 수정하였다. )
-모든 파일은 로그인시 session에 모든 정보가 추가되며
navbar를 설정하여, 담겨 출력되도록 만들었다.
-모든 파일은 로그인이 안되어있으면 불가하고,
링크를 클릭시 이동이 가능하나 로그인이 되면 로그아웃 버튼 클릭만 가능하다.



-로그인 주소로 검색할 경우 로그인으로 등록된 정보가 나오지만
주소를 이상하게 작성히 출력되지 않는다.
-session의 타임아웃이 될 경우 다시 로그인 form으로 돌아간다.


-눈을 보호하기 위해 black으로 배경을 설정하였고, 위치를 보이기 위해 지도를 삽입하였다
나중에는 API로 지도를 클릭하도록 설정할 예정이다.

-비밀번호와 이름, 사는 구와 동, 이메일 주소를 변경할 수 있다.

https://github.com/good-luck-sh/parkingProject
GitHub - good-luck-sh/parkingProject: 공영주차장 찾기 프로젝트 완료
공영주차장 찾기 프로젝트 완료. Contribute to good-luck-sh/parkingProject development by creating an account on GitHub.
github.com
'하루 story > 프로젝트' 카테고리의 다른 글
| 개인 Spring boot ERD (전통주정) (0) | 2022.01.18 |
|---|---|
| 중앙 2106기 2조 세미프로젝트 (협업) -옷판매웹사이트 (0) | 2021.12.10 |
| 개인프로젝트(1차 만드는 중) (0) | 2021.10.23 |
| BoardApp (0) | 2021.10.23 |
| Product App (0) | 2021.10.23 |


