날아라쩡글이의 블로그입니다.
grid-sample1 본문

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<title></title>
</head>
<body>
<div class ="container">
<!-- 제목을 표시할 행을 정의한다 -->
<div class="row">
<div class="col">
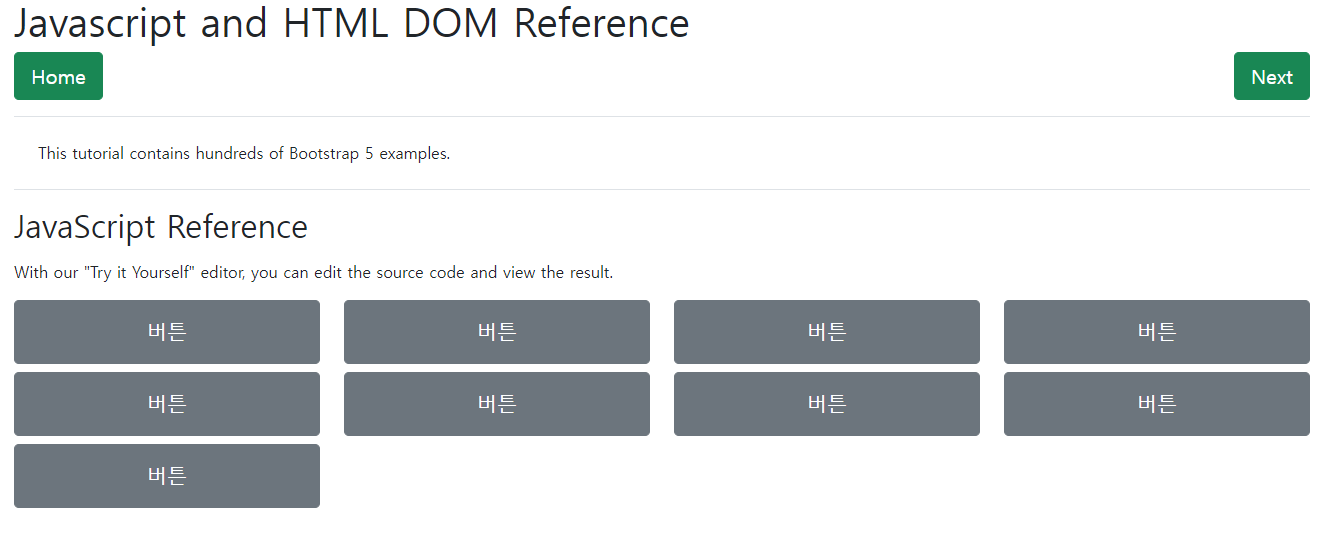
<h1>Javascript and HTML DOM Reference</h1>
</div>
</div>
<!-- 버튼을 표시할 행을 정의한다. -->
<div class="row mb-3">
<div class="col">
<div class="d-flex justify-content-between">
<a href="" class="btn btn-success btn-lg">Home</a>
<a href="" class="btn btn-success btn-lg">Next</a>
</div>
</div>
</div>
<!-- 이 섹션에 대한 설명을 표시할 행을 정의한다. -->
<div class="row">
<div class="col">
<p class="p-4 border-top border-bottom">This tutorial contains hundreds of Bootstrap 5 examples.</p>
</div>
</div>
<!-- 이 섹션의 컨텐츠를 표시할 행을 정의한다. -->
<div class="row">
<div class="col">
<h2 class="mb-3">JavaScript Reference</h2>
<p>With our "Try it Yourself" editor, you can edit the source code and view the result.</p>
<div class="row">
<div class="col-3 d-grid mb-2"><button class="btn btn-secondary btn-lg py-3">버튼</button></div>
<!-- py-3은 글자와 버튼의 사이를 설정해주는것이다. -->
<div class="col-3 d-grid mb-2"><button class="btn btn-secondary btn-lg py-3">버튼</button></div>
<div class="col-3 d-grid mb-2"><button class="btn btn-secondary btn-lg py-3">버튼</button></div>
<div class="col-3 d-grid mb-2"><button class="btn btn-secondary btn-lg py-3">버튼</button></div>
<div class="col-3 d-grid mb-2"><button class="btn btn-secondary btn-lg py-3">버튼</button></div>
<div class="col-3 d-grid mb-2"><button class="btn btn-secondary btn-lg py-3">버튼</button></div>
<div class="col-3 d-grid mb-2"><button class="btn btn-secondary btn-lg py-3">버튼</button></div>
<div class="col-3 d-grid mb-2"><button class="btn btn-secondary btn-lg py-3">버튼</button></div>
<div class="col-3 d-grid mb-2"><button class="btn btn-secondary btn-lg py-3">버튼</button></div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
'중앙 HTA (2106기) story > bootstrap story' 카테고리의 다른 글
| form1(기본폼) (0) | 2021.11.17 |
|---|---|
| grid-sample2 (0) | 2021.11.17 |
| grid (0) | 2021.11.17 |
| listgroup (0) | 2021.11.17 |
| modal (0) | 2021.11.17 |



