날아라쩡글이의 블로그입니다.
box model 본문
반응형




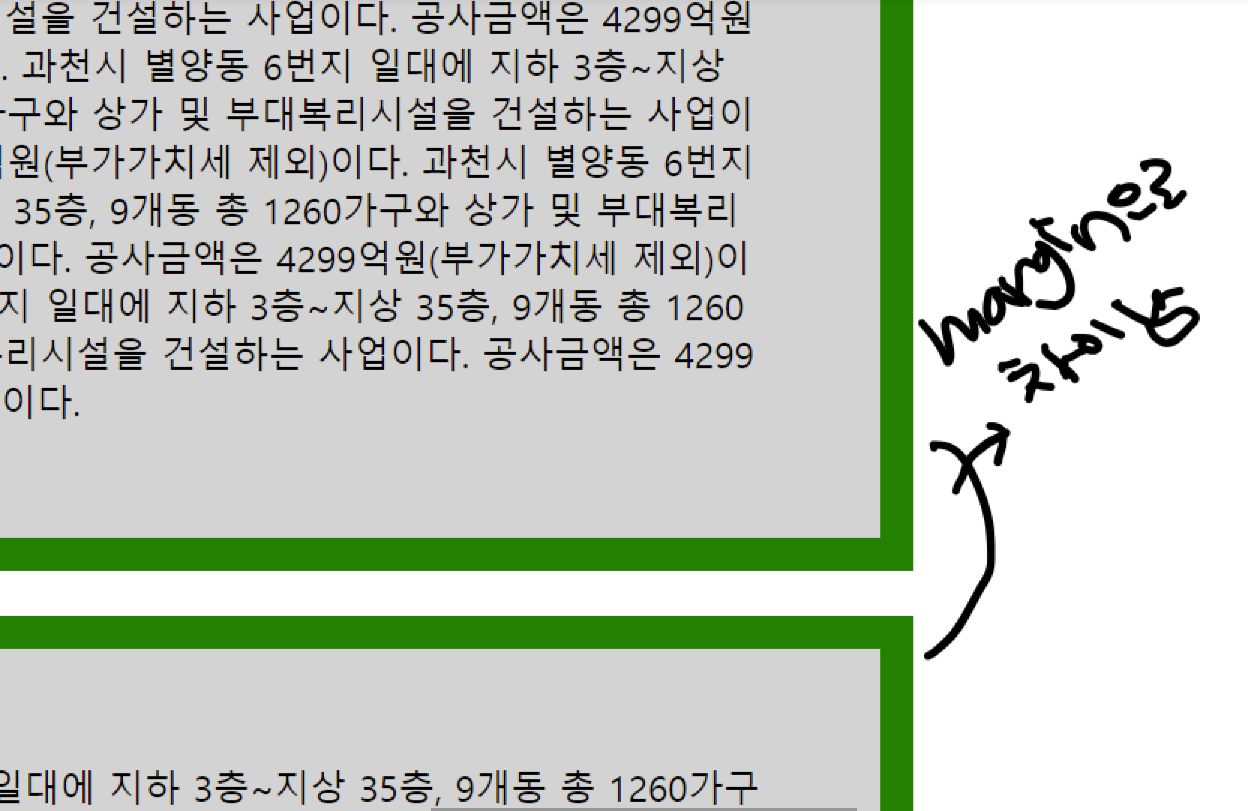
margin은 감싸고 있기 때문에 겹치게 되면 한쪽px로 가게된다.

박스의 형태 정의하기

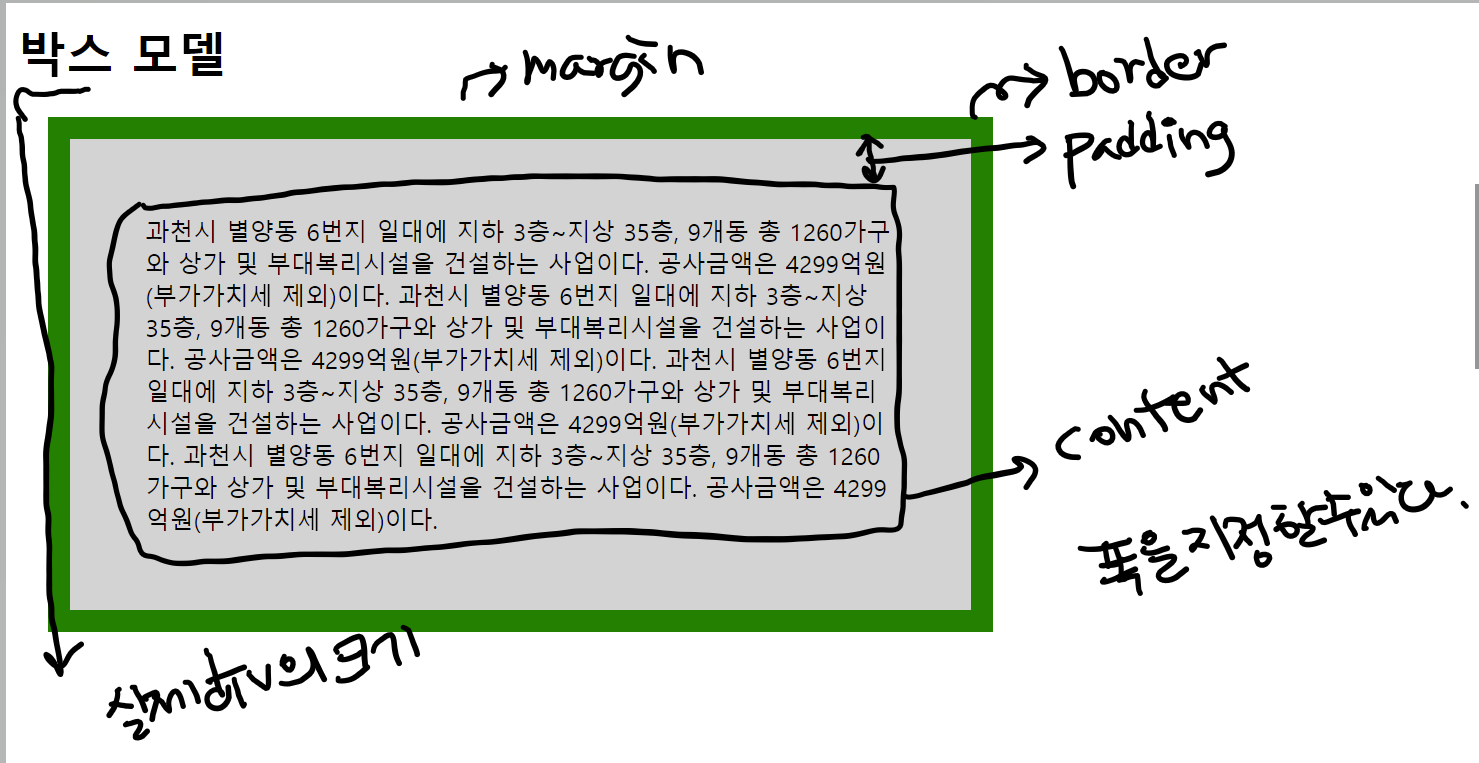
박스모델
- 모든 html의 엘리먼트(태그) 박스처럼 다루어진다.
- 화면 디자인, 화면의 레이아웃을 구성할 때 html의 엘리먼트를 박스처럼 다루게 되는데, 이를 박스모델이라고 한다.
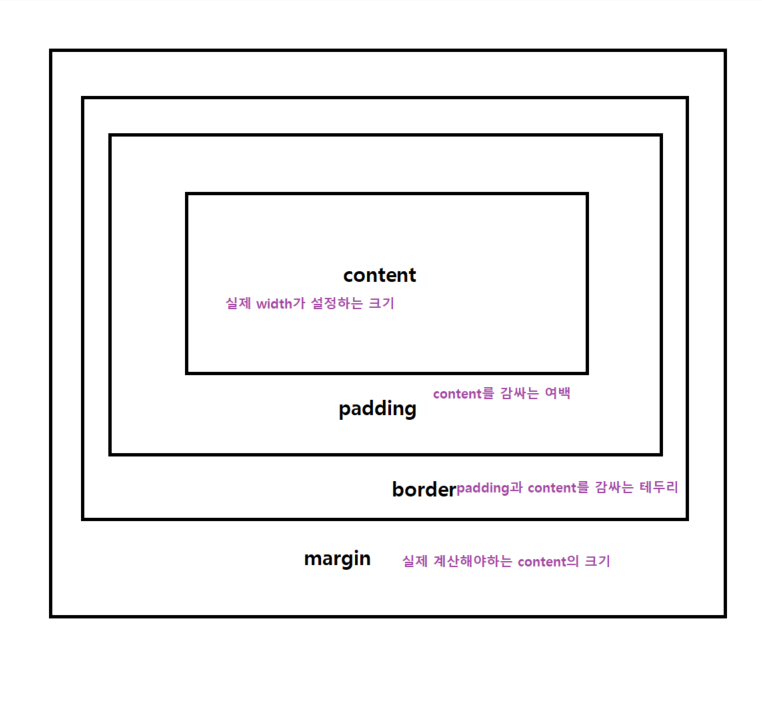
- 구성
- html의 모든 엘리먼트는 margin, border, padding, content로 구성된다.
- margin
- 테두리 (border)의 바깥여백, 다른 엘리먼트와의 경계
- border
- 엘리먼트의 테두리, padding 과 contents를 감싸고 있다.
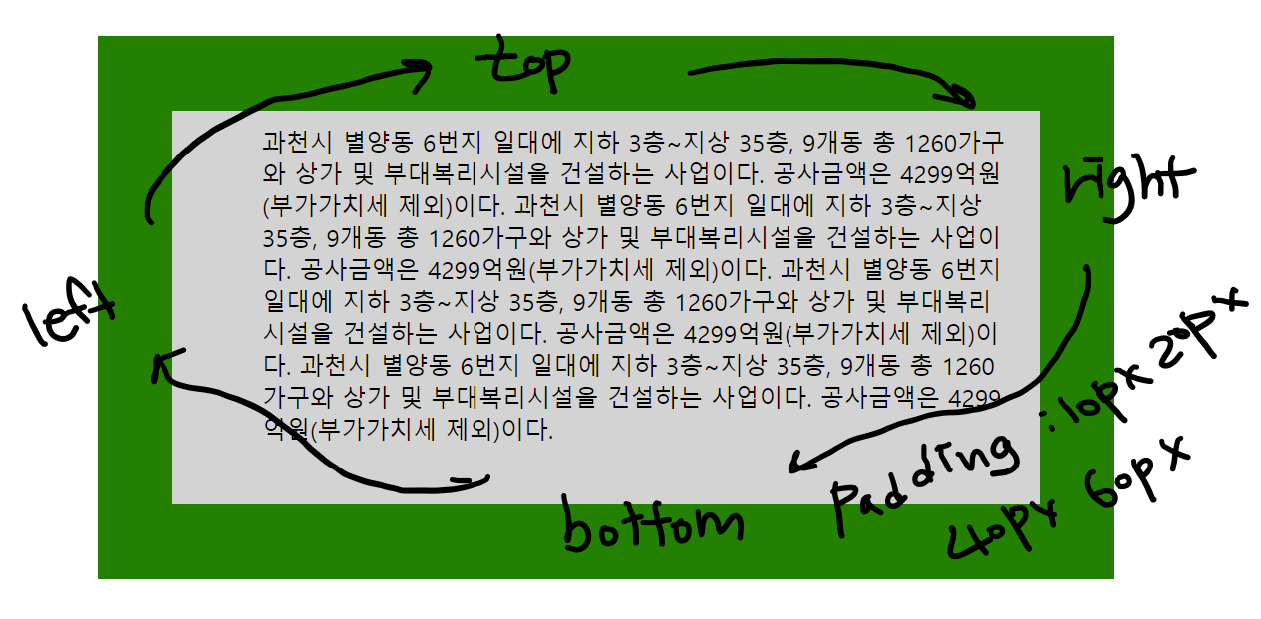
- padding
- 테두리와 contents사이의 여백, contents를 감싸고 있다.
- contents
- 박스 모델이 가지는 실제 내용
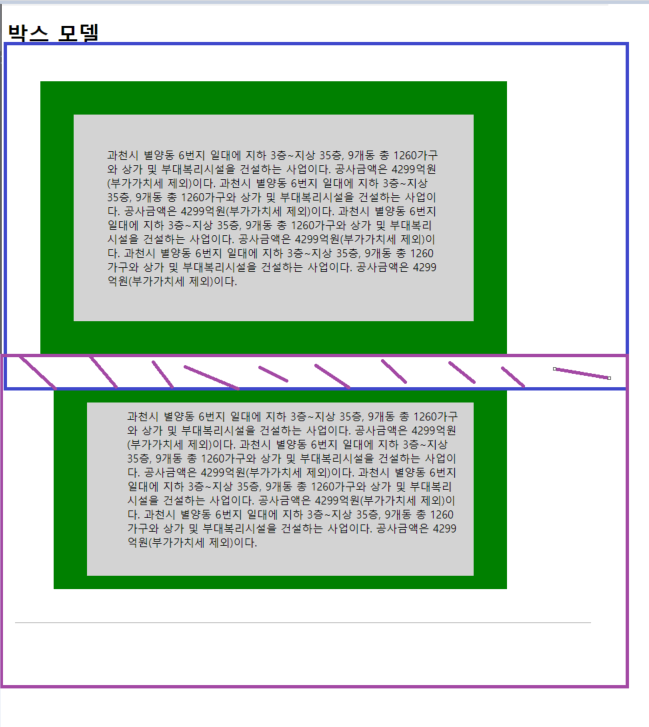
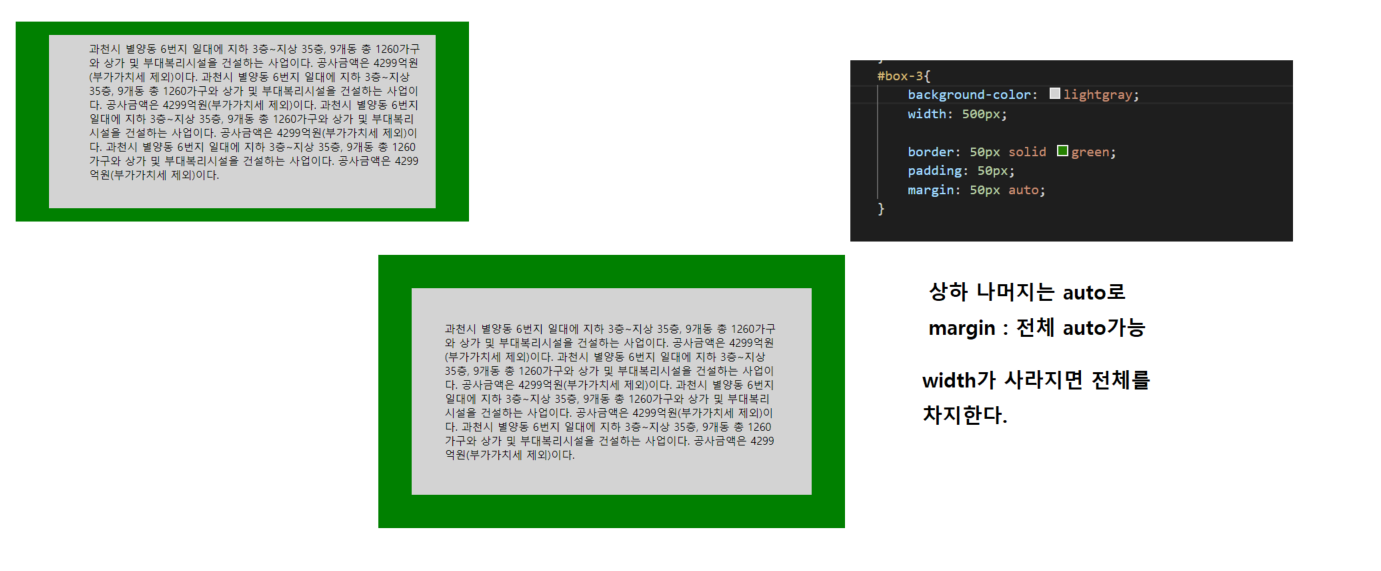
- box-sizing이 content-box인 경우
- width의 설정은 content에 대해서만 width가 설정된다.
- 그러나 content외에 padding, border, margin 이 존재하고 있기 때문에
- box-sizubg = border-box로 설정하면 편하다.
- 외부적인 경계선의 wrapper의 큰틀의 값이 1000px이라면 (border : 2px 와 padding : 10px) * 2인값으로 내부 div의 값을 44보다 적게 만들어서 956의 폭으로 계산하여 설정해야한다.
반응형
'중앙 HTA (2106기) story > html story' 카테고리의 다른 글
| position (0) | 2021.11.08 |
|---|---|
| 속성 선택자 (0) | 2021.11.08 |
| id 와 class의 차이점 (0) | 2021.11.07 |
| 필터 선택자 (0) | 2021.11.07 |
| 자손, 자식, 형제 선택자 (0) | 2021.11.07 |
Comments

