날아라쩡글이의 블로그입니다.
list태그(ul, ol, dl) 본문
728x90
반응형

ALT + SHIFT + 아래화살표 : 복사하기
CTRL+SHIFT+ K :지우기
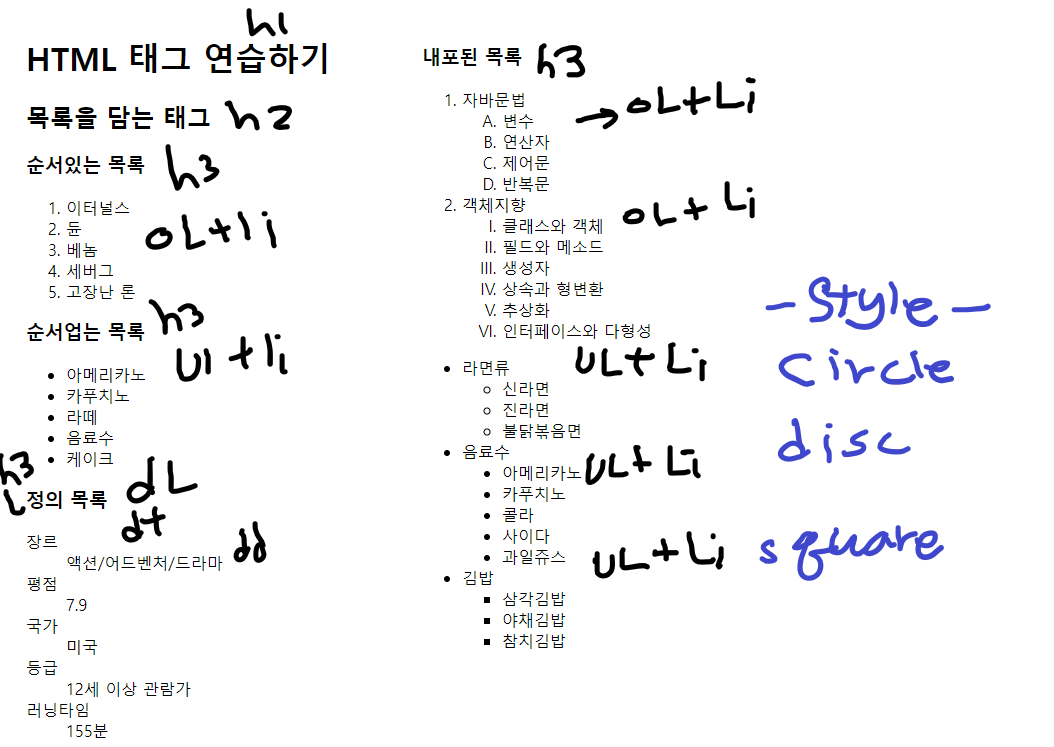
- 순서있는 목록을 담는 태그
- <OL>,<LI>
- ol태그는 li태그를 자식태그로 포함한다.
- <li>컨텐츠</li> --- list_item
- 순서있는 목록은 데이터가 그렇게 많지 않다.
- 나중에 JSP에서는 ol사이에
- java의 문법을 입력하는 것이다.
- 들여쓰기는 나중에 전부 조절이 가능하기 때문에 걱정하지 않아도 된다.
- 랭킹, 음악랭킹
- 순서 없는 목록
- 순서없는 목록을 담는 태그
- <UL><LI>
- ul태그는 li태그를 자식태그로 포함한다.
- 순서가 없이 단순 나열된 부분을 작성할 때 사용한다.
- 숫자나 동그라미가 나타나지 않게 만들어 낼 수 있다.
- 순서가 중요한 부분들은 ol태그로
순서가 필요없는 부분들은 li태그로 만든다. - 뉴스 목록처럼 순서가 없는 것을 담는다.
- 정의 목록 태그
- 정의 목록은 항목명과 항목값이 있는 목록이다.
- <DL><DT><DD>
- dl태그는 dt태그와 dd태그를 자식태그로 포함한다.
- 개봉-날짜
국가-이름
등급-몇개등급
러닝타임-시간
어떤 항목의 값인지 표현해야할 때 사용한다.
- 내포된 목록
- 내포된 항목은 ul안에 ol, ol안에 ul이 내포되도 상관없다.
- ol의 속성
- type
- type의 속성은 순번을 숫자, 영문자, 로마숫자로 지정할 때 사용한다.
- ctrl + space를 누르면 나오기 때문에 골라서 사용한다.
- ul type
- list-style-type : circle
- list-style-type : disc
- list-style-type : square
- type
반응형
'중앙 HTA (2106기) story > html story' 카테고리의 다른 글
| formationg태그 , 강조 태그 (0) | 2021.11.04 |
|---|---|
| table태그 (표를 만드는 태그) (0) | 2021.11.04 |
| P 태그 , 본문의 내용을 적는 태그 (0) | 2021.11.04 |
| 제목 tag(heading tag) (0) | 2021.11.04 |
| html, 제목 , 태그 ,EBMF 표시 방법 (0) | 2021.11.03 |
Comments




